개발자와 프로그래머는 오랫동안 컴퓨터 코드를 입력하는 주요 방법으로 텍스트 편집기를 사용해 왔습니다. 일부 개발 환경에는 자체 내장 편집기가 있지만 개발자는 일반적으로 하나의 편집기를 선호하고 해당 프로그램을 고수합니다. 그 이유 중 하나는 좋은 코딩 편집기에는 소스 코드의 형식을 지정하고 코드 내의 키워드 및 구문에 글꼴과 색상을 할당하여 훨씬 더 읽기 쉽게 만드는 기능인 구문 강조 표시가 포함되어 있기 때문입니다. 이 문서에서 다루는 메모장 ++과 같은 텍스트 편집기 기술 중독자 가이드 , 이러한 이유로 개발자들이 선호합니다. 대부분의 개발자는 Google 문서도구가 뛰어난 작업 그룹 기능과 클라우드 통합에도 불구하고 내장된 구문 강조 표시 옵션을 포함하지 않기 때문에 잠재적인 코딩 편집기로 보지 않습니다.

그러나 Google 문서 문서의 코드에 구문 강조 표시를 추가할 수 있습니다. 실제로 구문 강조 표시를 사용하여 다양한 프로그래밍 및 마크업 언어의 형식을 지정할 수 있는 문서용 애드온이 몇 개 이상 있습니다. 또한 Google 문서에서 강조 표시가 있는 소스 코드를 삽입하는 데 사용할 수 있는 수많은 웹 앱이 있습니다. 이 기사에서는 문서 문서에 소스 코드 구문 강조 표시를 추가하는 방법을 보여줍니다.
Code Pretty로 소스 코드 형식 지정
Code Pretty는 선택한 코드에 자동으로 강조 표시를 추가하는 Google 문서도구용 애드온입니다. Code Pretty에는 구문 형식을 사용자 지정하기 위한 많은 양의 설정이 포함되어 있지 않지만 여전히 문서에 편리한 구문 강조 표시 옵션을 추가합니다. 를 클릭하여 문서에 CP를 추가할 수 있습니다.정말로 에이버튼 켜기 이 웹페이지 . 그런 다음허용하다버튼을 눌러 추가 기능에 대한 권한을 확인합니다.
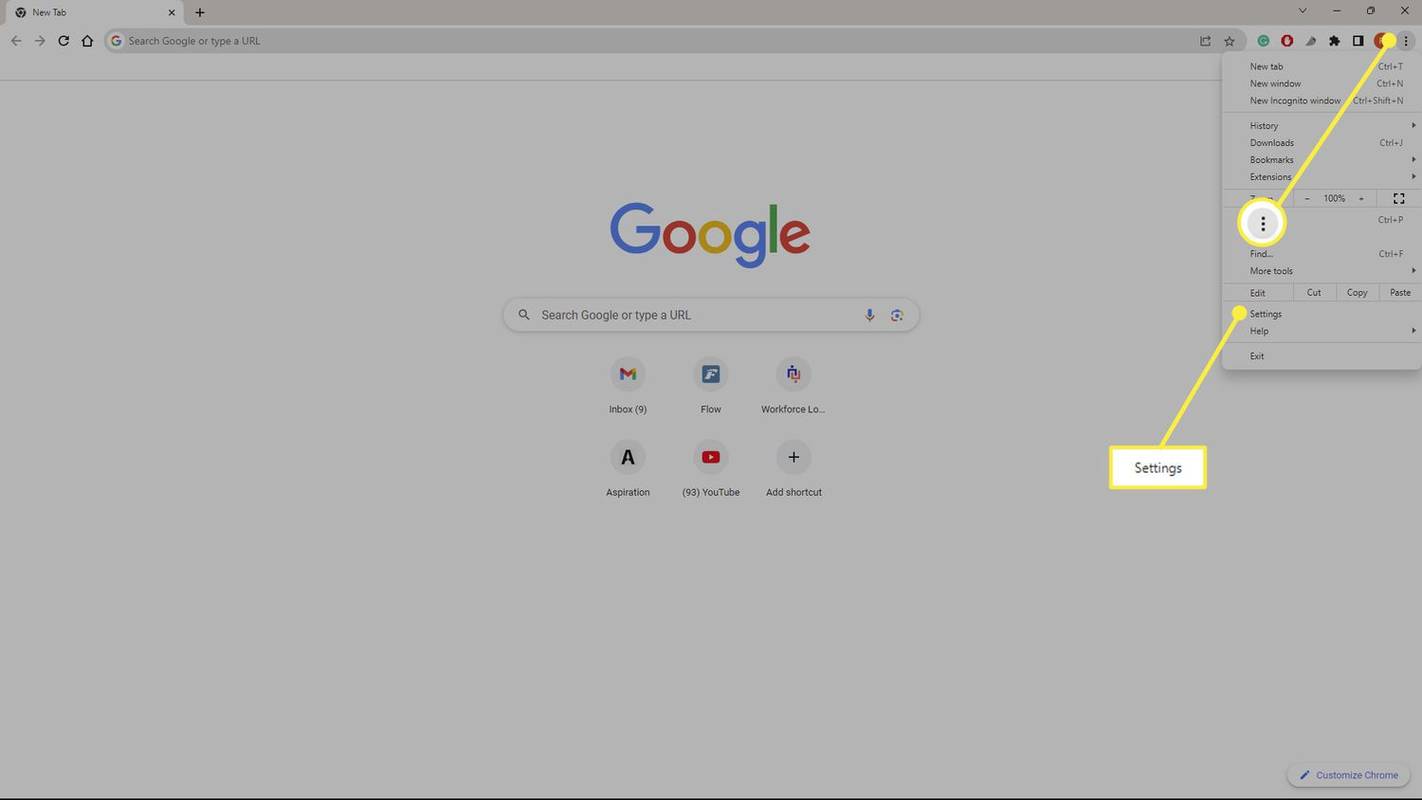
Windows 시작 메뉴가 열리지 않음
그런 다음 브라우저에서 문서를 엽니다. 추가 기능 탭을 클릭하여 메뉴를 엽니다. 이제 해당 메뉴에 Code Pretty 애드온이 포함됩니다. 이 부가 기능이 구문을 강조 표시하는 방법에 대한 예를 제공하려면 Ctrl + C를 눌러 아래 샘플 JavaScript 코드를 선택하고 문서 문서에 복사하십시오.
JavaScript는 무엇을 할 수 있습니까?
JavaScript는 HTML 속성을 변경할 수 있습니다.
이 경우 JavaScript는 이미지의 src(소스) 속성을 변경합니다.
불을 켜
빛을 해제
Ctrl + V를 눌러 해당 JavaScript 샘플을 Docs에 붙여넣습니다. 그런 다음 커서로 워드 프로세서에서 코드를 선택합니다. 딸깍 하는 소리애드온>코드 프리티를 선택하고형식 선택하위 메뉴에서 옵션. 그러면 바로 아래의 스냅샷에 표시된 대로 JavaScript 형식이 지정됩니다.

언급했듯이 CP에는 구문 강조 표시에 대한 많은 설정이 포함되어 있지 않습니다. 그러나 다음을 클릭하여 강조 표시된 코드의 글꼴 크기를 조정할 수 있습니다.애드온>코드 프리티그리고설정. 그러면 바로 아래에 표시된 사이드바가 열립니다. 그런 다음 여기에서 강조 표시된 코드에 대한 대체 기본 글꼴 크기를 선택할 수 있습니다.

코드 블록으로 소스 코드 형식 지정
Code Blocks는 문서에 추가할 수 있는 CP의 대체 애드온입니다. 이것은 실제로 수많은 강조 테마를 포함하기 때문에 구문을 강조하기 위한 약간 더 나은 추가 기능입니다. 눌러무료버튼 켜기 이 웹사이트 페이지 문서에 코드 블록을 추가합니다.
Code Blocks를 설치했으면 문서를 열고 위의 동일한 JavaScript 코드를 복사하여 이전과 같이 워드 프로세서에 붙여넣습니다. 딸깍 하는 소리애드온>코드 블록그리고 선택시작바로 아래 샷에 표시된 사이드바를 엽니다.
사진의 픽셀 화를 줄이는 방법

커서로 JavaScript 텍스트만 선택합니다. 코드 위나 아래에 빈 문서 공간을 선택하지 않았는지 확인하십시오. 선택하다자바스크립트첫 번째 드롭다운 메뉴에서 그런 다음에서 테마를 선택할 수도 있습니다.주제드롭 다운 메뉴. 눌러체재버튼을 눌러 아래와 같이 코드에 구문 강조 표시를 추가합니다. 이제 마크업 태그가 강조 표시된 JavaScript 텍스트가 훨씬 더 명확해졌습니다.

강조 표시된 소스 코드를 복사하여 Google 문서에 붙여넣기
Code Blocks 및 Code Pretty Docs 외에도 구문 형광펜 웹 앱을 사용하여 소스 코드의 형식을 지정할 수도 있습니다. 그런 다음 웹 앱에서 강조 표시된 소스 코드를 복사하여 문서 문서에 다시 붙여넣을 수 있습니다. Textmate는 수많은 프로그래밍 및 마크업 언어의 형식을 지정하는 하나의 구문 형광펜 웹 앱입니다.
딸깍 하는 소리 이 하이퍼링크 Textmate를 엽니다. 그런 다음 Ctrl + C 및 Ctrl + V 단축키를 사용하여 이 게시물에 포함된 JavaScript 텍스트를 복사하여 Textmate의 소스 코드 상자에 붙여넣습니다. 선택하다자바스크립트언어 드롭다운 메뉴에서 테마 드롭다운 메뉴에서 구문 강조 테마를 선택합니다. 눌러가장 밝은 부분버튼을 눌러 바로 아래의 스냅샷과 같이 소스 코드의 형식을 미리 볼 수 있습니다.

그런 다음 커서로 미리보기에서 강조 표시된 JavaScript를 선택하고 Ctrl + C를 누릅니다. 강조 표시된 코드를 Ctrl + V를 눌러 Google 문서에 붙여넣습니다. 그러면 바로 아래에 표시된 것처럼 강조 표시된 JavaScript 소스 코드가 문서 문서에 추가됩니다.

마인 크래프트 서버에서 비행을 활성화하는 방법
따라서 소프트웨어 및 웹 사이트 코드에 구문 강조 표시를 추가하기 위해 데스크탑 텍스트 편집기가 필요하지 않습니다. 대신 Code Pretty 및 Code Blocks 확장을 사용하여 문서 문서에서 구문 코드를 강조 표시할 수 있습니다. 또는 Textmate 웹 앱에서 코드를 복사하여 붙여넣고 Google 문서에서 강조표시된 소스 코드를 삽입합니다.
Google 문서도구에 구문 형식을 추가하는 다른 방법이 있습니까? 아래에서 우리와 공유하십시오!