지난 몇 년 동안 Figma는 빠르게 인기를 얻었으며 이는 놀라운 일이 아닙니다. 무료로 사용 가능한 클라우드 기반 소프트웨어는 모든 장치에서 쉽게 액세스할 수 있으며 할부나 다운로드가 필요하지 않습니다. 모바일 앱 인터페이스 디자인에서 소셜 미디어 게시물 제작에 이르기까지 Figma를 사용하면 모든 종류의 그래픽 디자인 기능을 실험하고 기술을 확장할 수 있습니다.

디자인의 일관성을 더 높이려면 작업에 구성 요소를 사용하는 것이 좋습니다. 구성 요소는 Figma의 여러 파일에서 사용할 수 있는 UI(사용자 인터페이스) 요소입니다. 이것들은 종종 디자인에 강력한 추가 요소가 될 수 있으며 전반적인 품질을 향상시킬 수 있습니다.
Figma를 처음 사용하거나 한동안 사용해왔고 구성 요소를 성공적으로 사용하는 방법을 잘 모르는 경우 도움을 드리겠습니다.
이 기사에서는 Figma 구성 요소를 사용하는 방법과 이것이 작업을 향상시키는 데 어떻게 도움이 되는지 살펴보겠습니다.
더 알고 싶다면 계속 읽으십시오.
Figma에서 구성 요소를 사용하는 방법
구성 요소 사용을 마스터하면 Figma를 작동할 때 구성과 일관성을 유지하는 데 도움이 될 수 있습니다. 이러한 UI 요소는 작업 중인 다양한 디자인 프로젝트에서 계속해서 사용할 수 있습니다. 프로젝트에 따라 아이콘, 버튼 등으로 컴포넌트를 만들 수 있습니다.
Figma 경험에 구성 요소를 도입할 때 좋은 점은 많은 시간을 절약할 수 있다는 것입니다. 한 구성 요소에 대한 모든 변경 사항은 자동으로 다른 구성 요소에 업데이트됩니다. 이 기능은 시간이 촉박하거나 다른 디자이너와 공동 작업을 하고 워크플로의 속도를 높이려는 경우에 특히 유용할 수 있습니다.
시작하면 사용 중인 기본 캔버스의 양쪽에 두 개의 사이드바가 있음을 알 수 있습니다. 이러한 사이드바 중 하나의 도구를 사용하여 프로젝트를 편집할 수 있습니다.
오른쪽에 있는 사이드바를 사용하면 프로토타입 설정에 액세스할 수 있으며 구성 요소의 속성을 조정하거나 편집할 수 있습니다. 그러나 왼쪽의 사이드바에는 프로젝트에 사용된 레이어, 자산 및 페이지가 표시됩니다. 이것을 레이어 패널이라고 합니다.
구성 요소는 작업에 상당히 일찍 도입되어야 합니다. 디자인의 일관성을 유지하고 프로젝트 전체에서 변경하는 속도를 높일 수 있습니다. 구성 요소에는 두 가지 핵심 요소가 있습니다.
- 마스터(또는 주) 구성 요소(4중 다이아몬드 아이콘)
- 인스턴스 구성 요소(단일 다이아몬드 아이콘)
마스터 구성 요소
무엇보다 먼저 마스터 구성 요소를 만들어야 합니다. 이렇게 하려면 아래 단계를 따르세요.
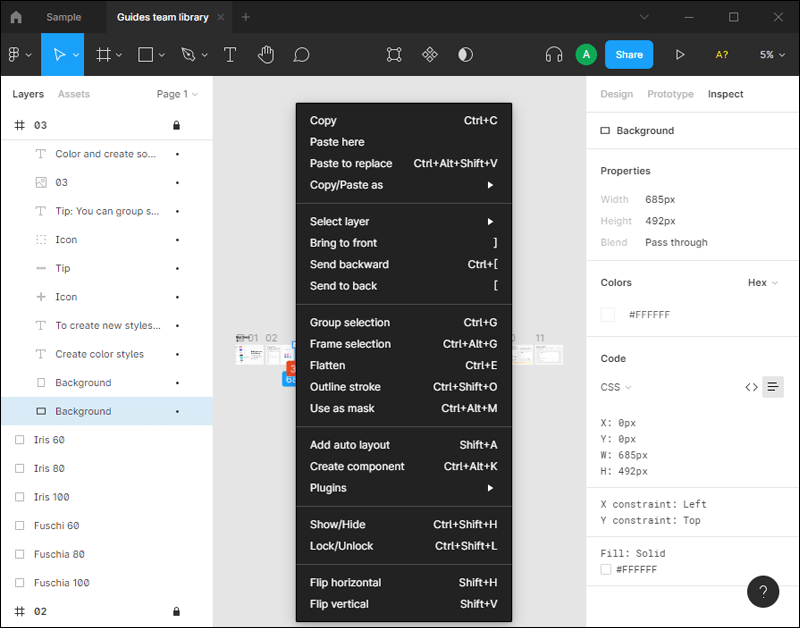
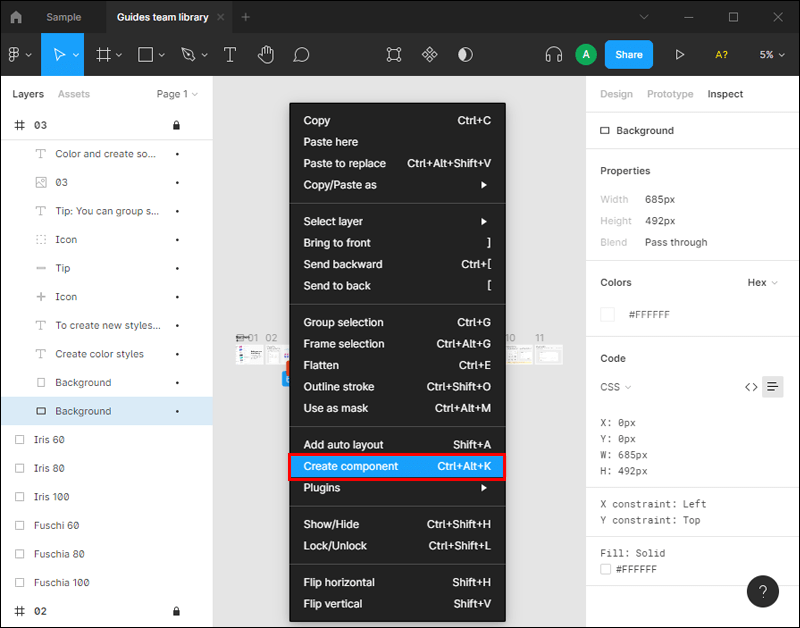
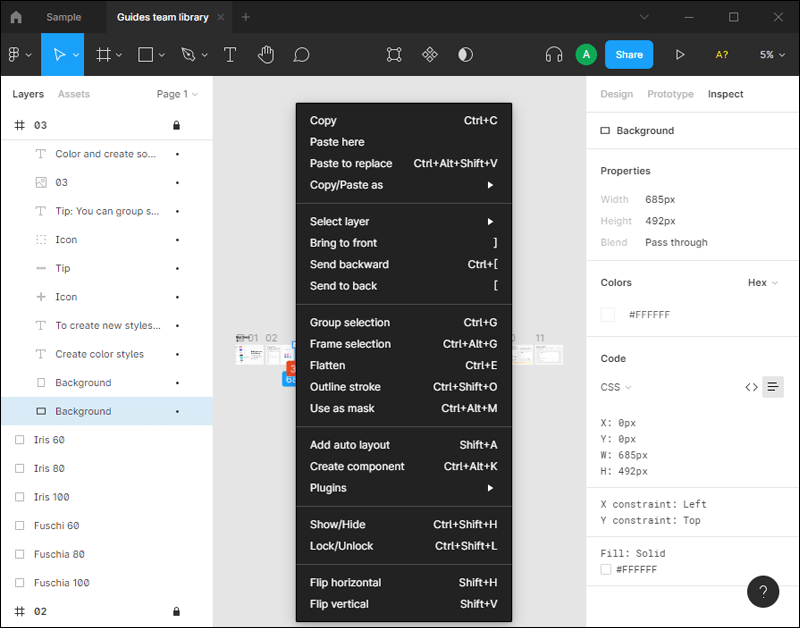
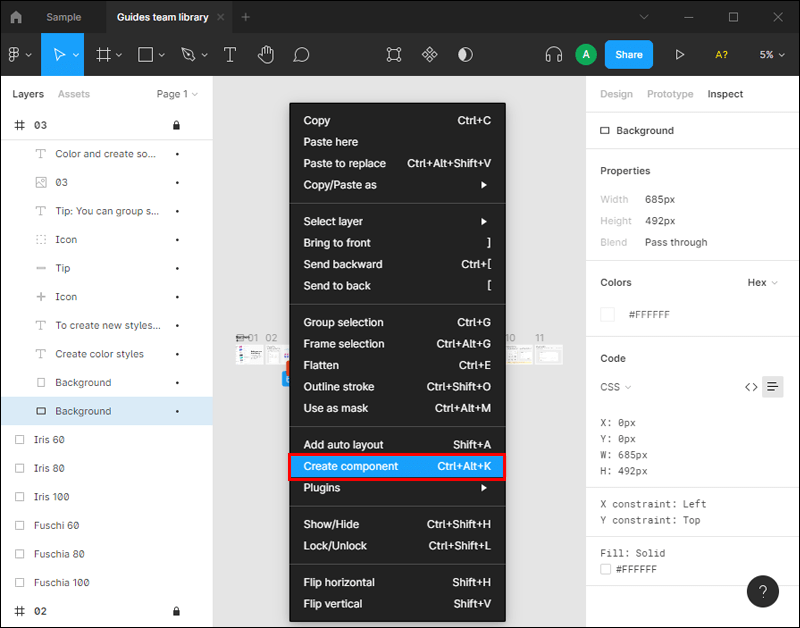
- 레이어, 그룹 또는 프레임을 마우스 오른쪽 버튼으로 클릭합니다.

- 구성 요소 생성을 선택합니다.

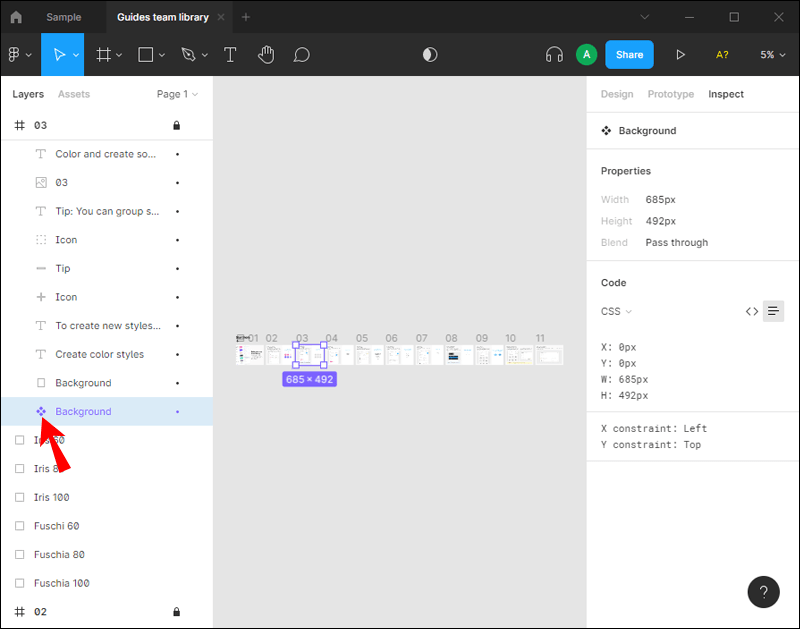
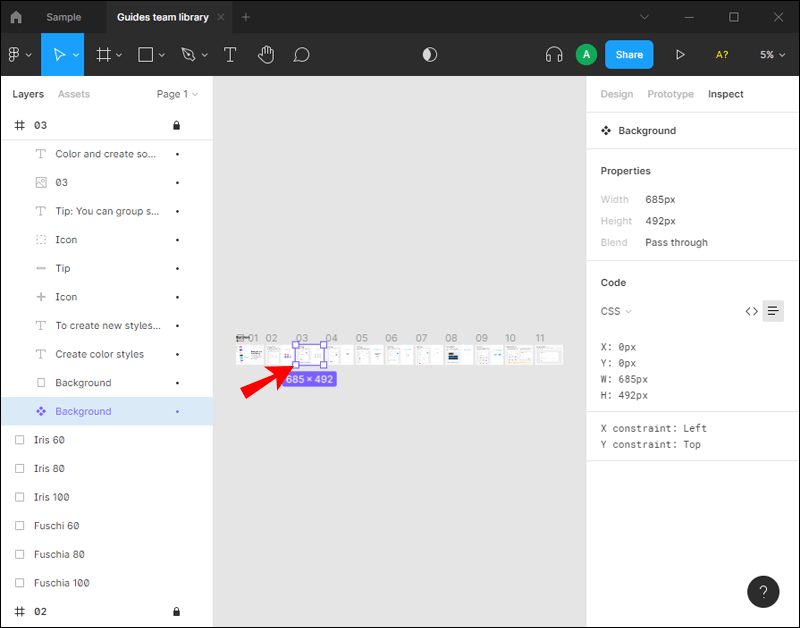
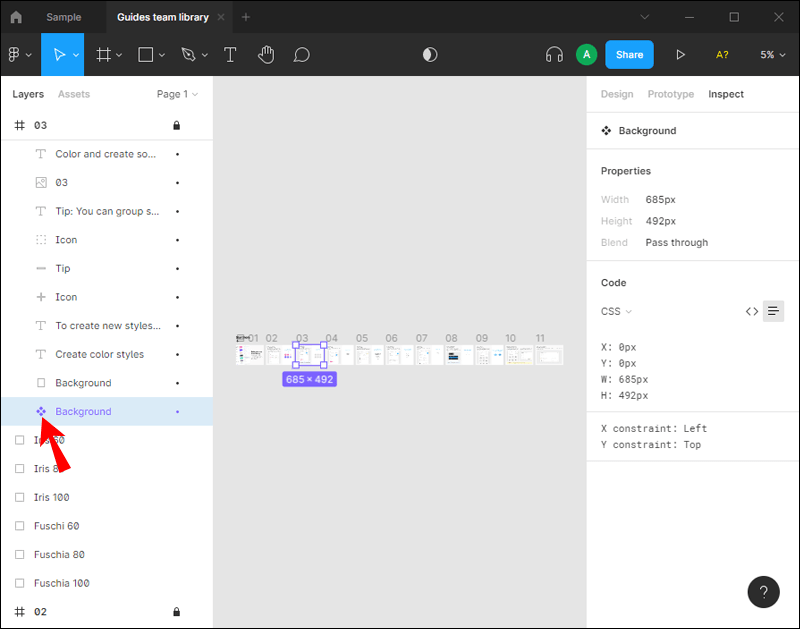
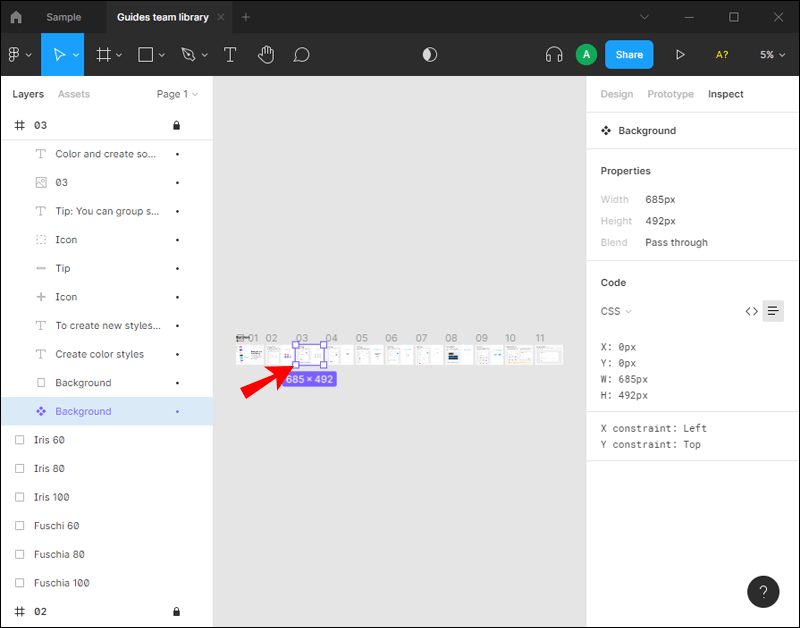
- 화면 왼쪽에 Component라는 드롭다운 메뉴가 표시됩니다. 이것을 클릭하십시오.

- 여기에서 구성 요소를 변경하고 프로젝트 전반에 걸쳐 스타일을 다시 디자인할 수 있는 메뉴를 볼 수 있습니다.

마스터 구성 요소를 만드는 또 다른 방법은 바로 가기를 사용하는 것입니다.
- Mac용 옵션 + Command + K
- Windows의 경우 Ctrl + Alt + K
물론 이 방법은 PC에서 Figma를 사용하는 경우에만 작동합니다.
인스턴트 컴포넌트
인스턴트 구성 요소는 마스터 구성 요소의 복사본입니다. 마스터 구성 요소가 어떤 식으로든 편집되면 인스턴스는 변경 사항과 일치하도록 자동으로 업데이트됩니다. 웹 사이트를 구축하는 경우 이 도구는 특히 유용하고 많은 시간을 절약할 수 있습니다. 예를 들어, 동일한 편집을 반복하기 위해 모든 구성 요소에 수동으로 들어가는 시대는 지났습니다. 대신, Figma는 당신을 위해 그것들을 모두 바꿉니다.
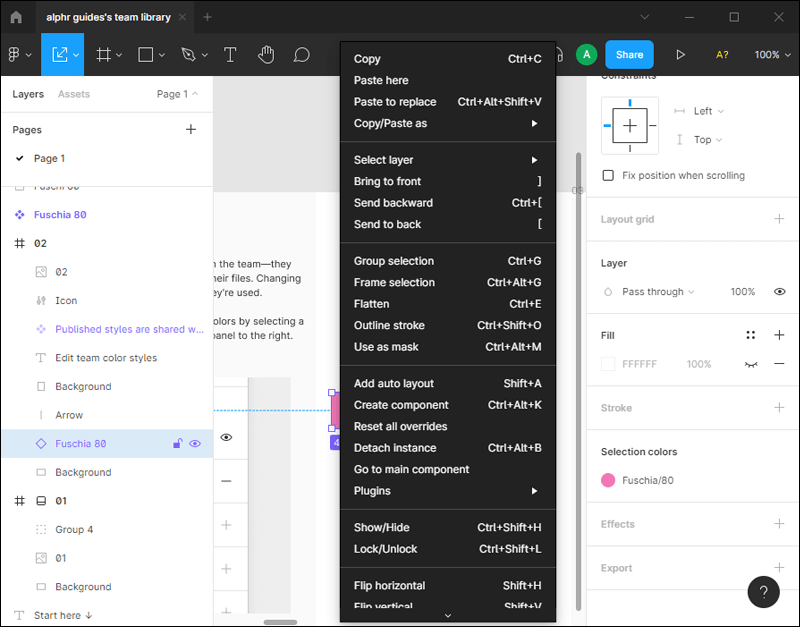
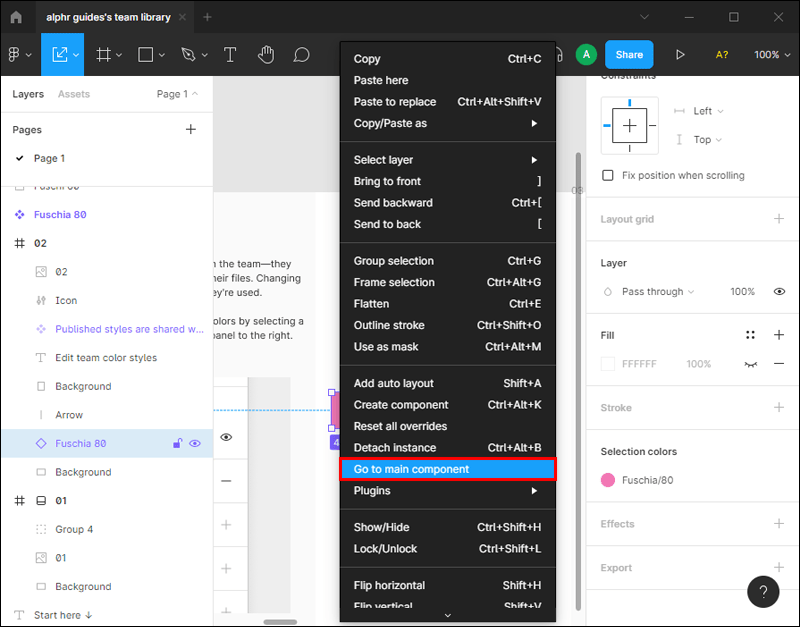
여러 인스턴스를 만든 다음 마스터 구성 요소로 돌아가 모든 구성 요소를 빠르게 변경할 수 있는 지점이 올 수 있습니다. 기본 구성 요소에 액세스하려면 다음을 수행하십시오.
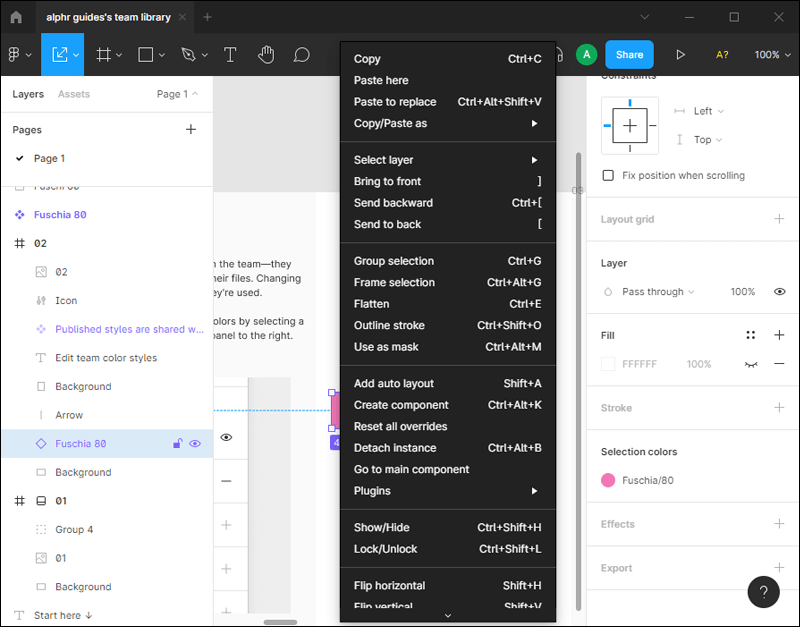
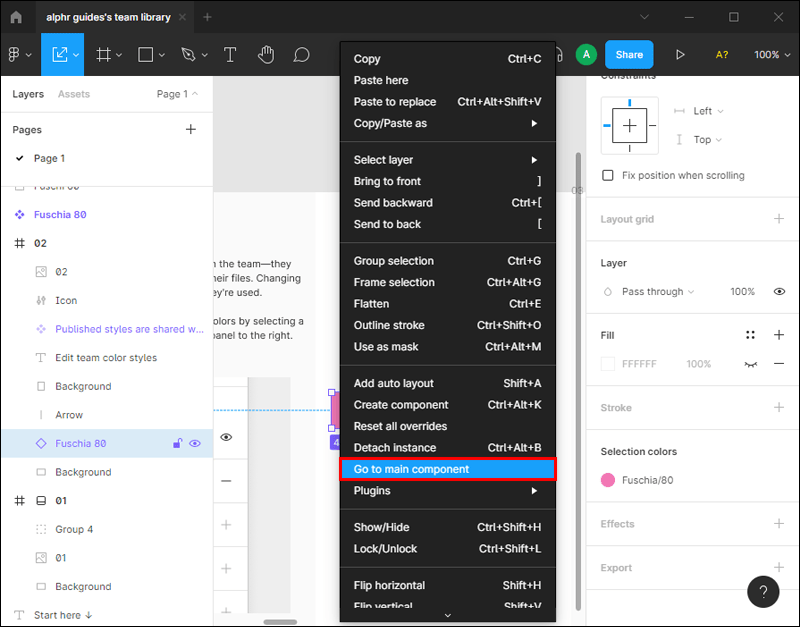
- 인스턴스를 마우스 오른쪽 버튼으로 클릭합니다.

- 마스터 구성 요소로 이동을 클릭합니다.

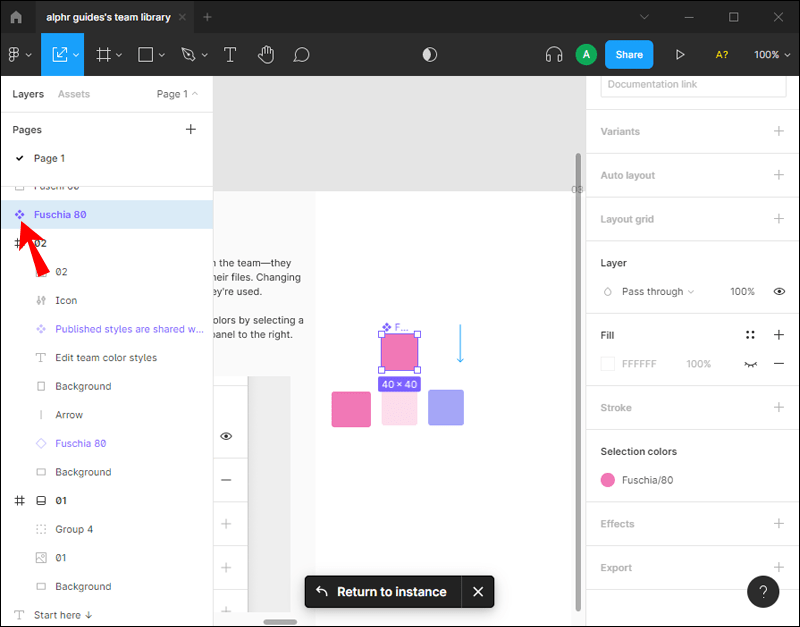
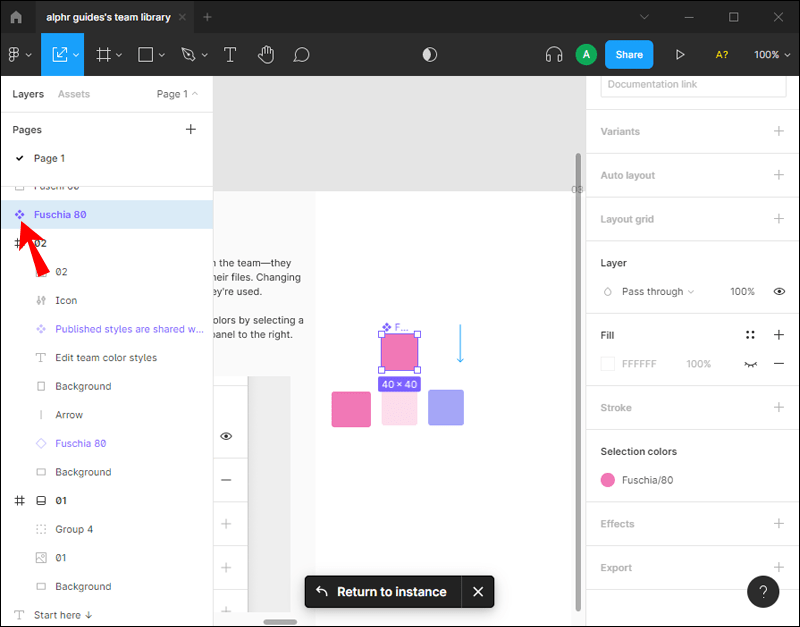
- 마스터 구성 요소가 왼쪽 사이드바에 나타납니다.

구성 요소를 한 번에 하나씩 만드는 것은 비교적 간단하지만, 대량으로 만들어서 속도를 높일 수 있습니다. 이렇게 하려면 다음 단계를 따르세요.
번호 차단 해제 방법
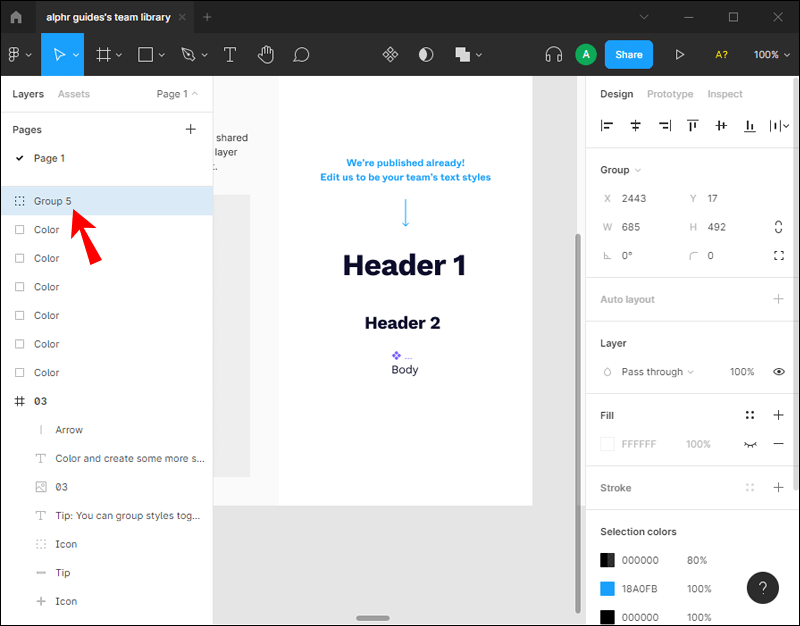
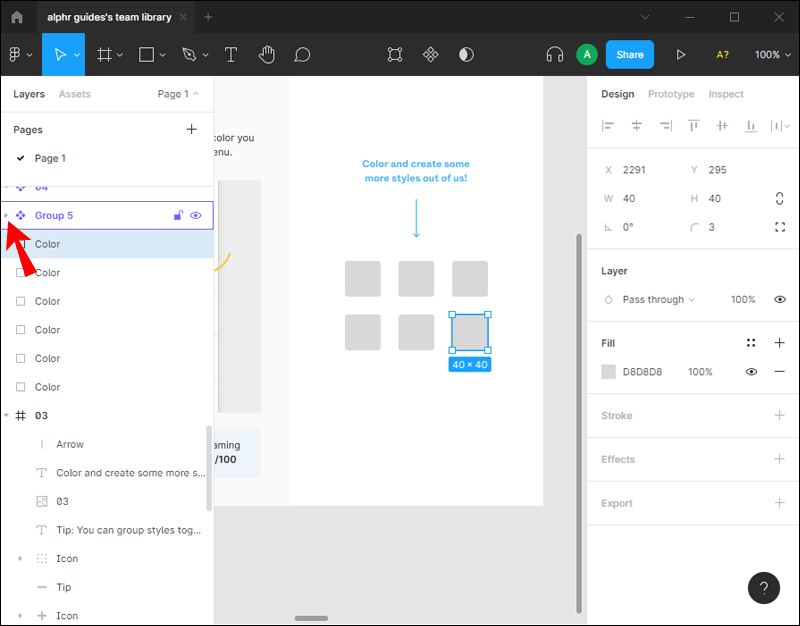
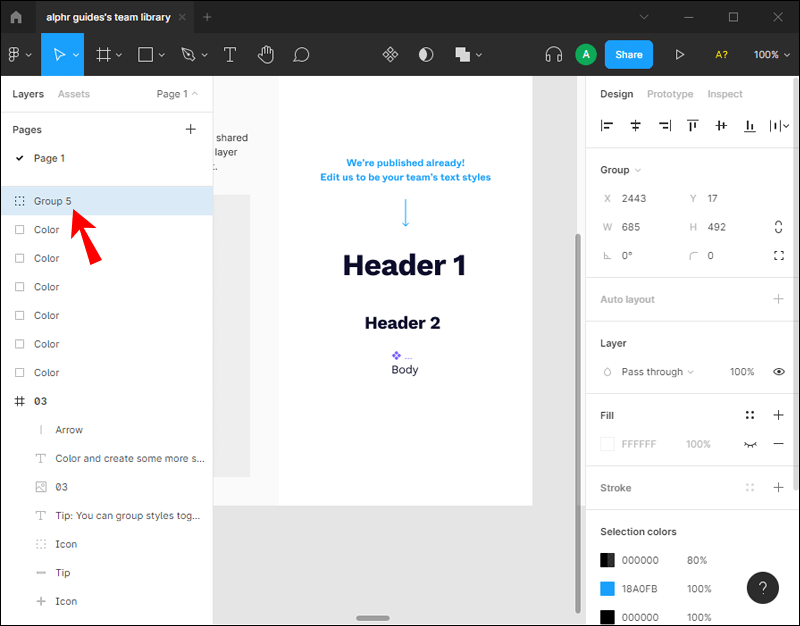
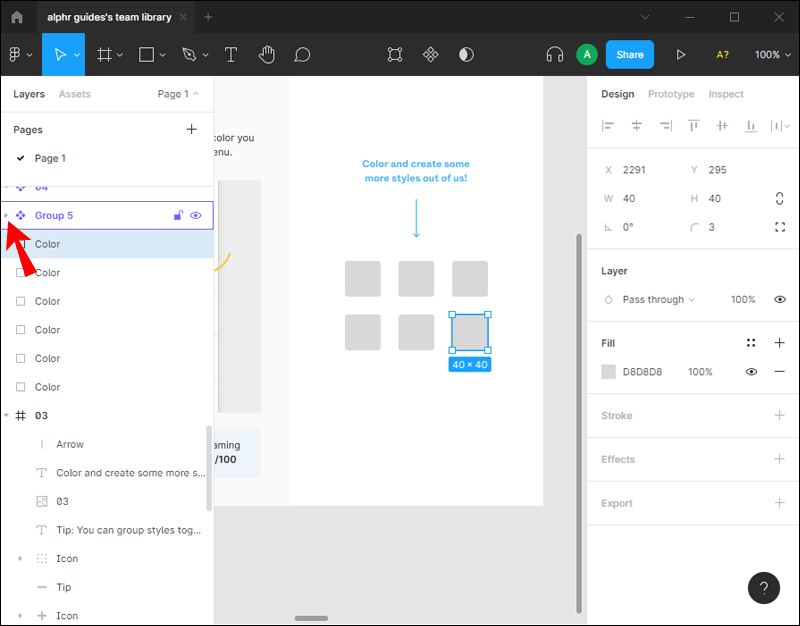
- 레이어 패널에서 구성 요소를 생성할 레이어를 선택합니다.

- 레이어 패널에서 마스터 구성 요소 아이콘 옆에 있는 아래쪽 화살표 아이콘을 클릭합니다.

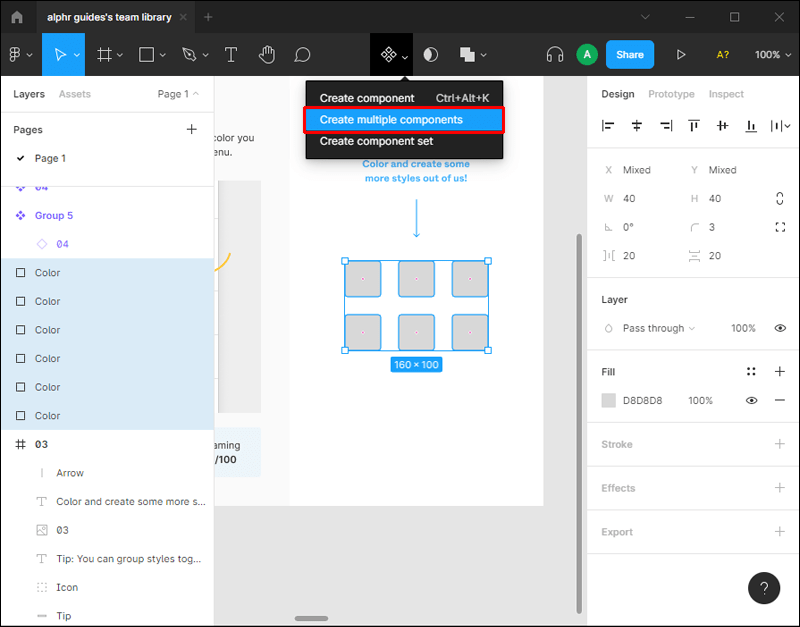
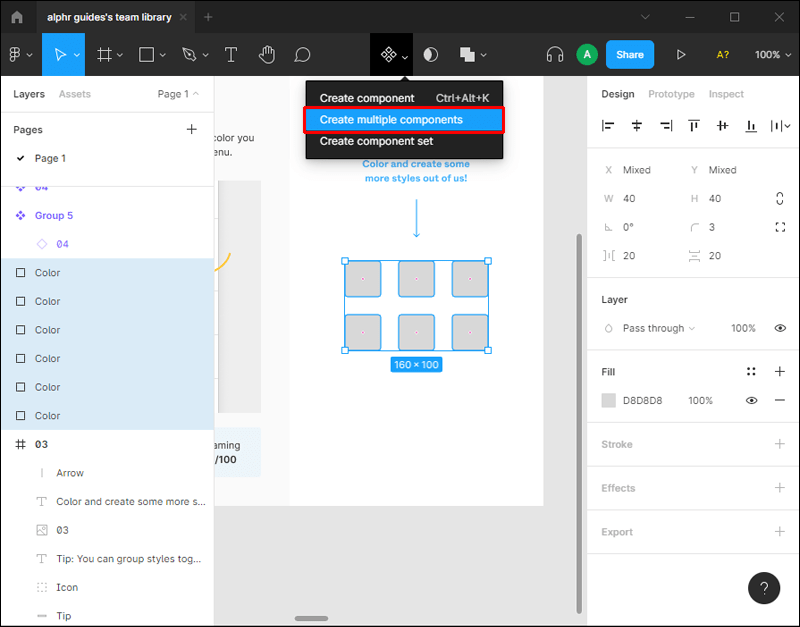
- 사용 가능한 옵션에서 다중 구성 요소 생성을 선택합니다.

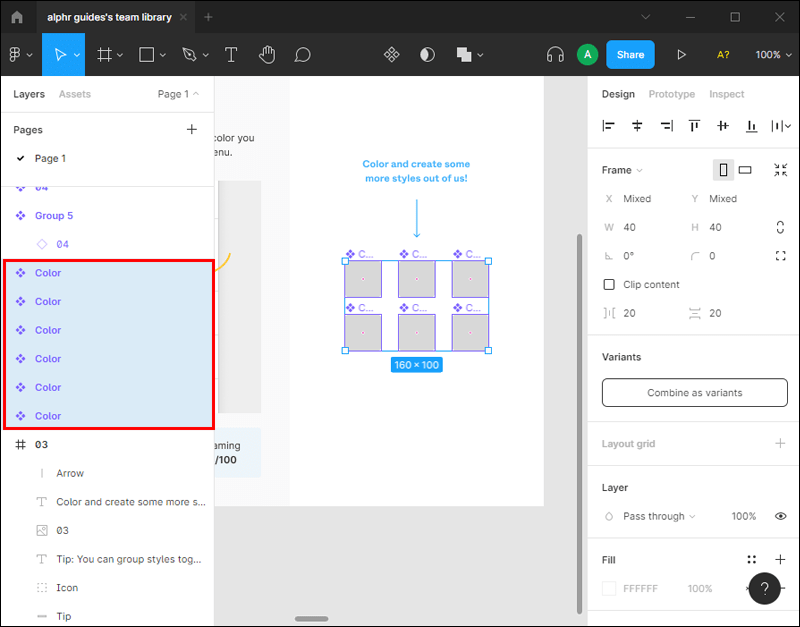
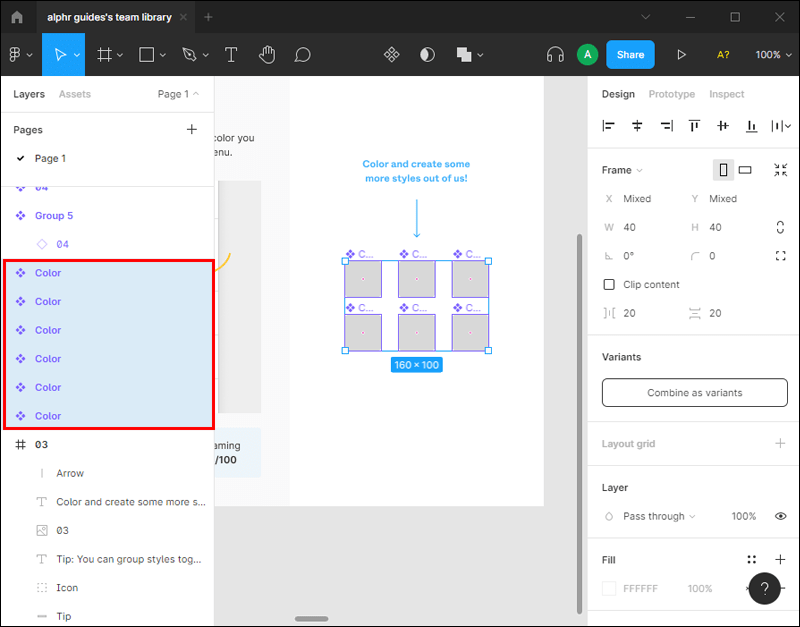
- 거기에서 Figma는 각 프레임 레이어에 대한 구성 요소를 만듭니다.

추가 FAQ
인스턴스를 재정의하거나 분리하려면 어떻게 합니까?
다른 모든 것은 변경하지 않고 특정 인스턴스의 속성만 변경하려는 경우가 있을 수 있습니다. 다양한 구성 요소를 변형할 수 있습니다. Figma에서는 이것을 재정의라고 합니다.
인스턴스를 재정의하면 마스터 구성 요소에서 변경한 사항이 인스턴스에 영향을 미치지 않습니다. 이렇게 하려면 아래 단계를 확인하십시오.
1. 인스턴스 구성 요소를 클릭합니다.
2. 화면 오른쪽의 속성 패널에서 구성 요소를 선택합니다.
3. 표시되는 드롭다운 메뉴에서 인스턴스 분리를 선택합니다.
재정의를 지우려면 구성 요소를 선택한 다음 화면의 상단 중간 막대에서 인스턴스 재설정을 선택합니다.
마스터 구성 요소를 실수로 삭제한 경우 어떻게 해야 합니까?
하루 종일 콘텐츠를 편집하다 보면 실수로 실수로 실수하여 마스터 구성 요소와 같은 중요한 것을 삭제할 수 있습니다. 두려워하지 마십시오. 복원은 1-2-3만큼 쉽습니다. 누락된 마스터 구성 요소를 다시 얻으려면 다음 기본 단계를 따르십시오.
1. 구성 요소의 인스턴스 중 하나로 이동합니다.
2. 화면 오른쪽의 속성 패널에서 마스터 구성 요소 복원을 선택합니다.
3. 마스터 구성 요소가 즉시 나타납니다.
내 구성 요소에 대한 설명을 어떻게 추가합니까?
구성 요소를 생성할 때 각 구성 요소에 설명과 문서 링크를 추가하면 프로젝트를 더 잘 탐색하는 데 도움이 됩니다. 또한 함께 작업할 수 있는 모든 공동 작업자가 추가 메모에 액세스할 수 있어 편리합니다. 설명을 추가하려면 페이지 오른쪽에 있는 속성 패널로 이동하여 설명 추가를 선택합니다.
이 작업을 완료하면 모든 외부 뷰어가 오른쪽 사이드바의 검사 패널로 이동하여 이 정보에 액세스할 수 있습니다.
구성 요소를 Figma로 가져오려면 어떻게 합니까?
모든 종류의 파일을 Figma 구성 요소로 가져올 수 있습니다. 가장 쉬운 방법은 데스크탑에서 수행하는 것입니다. 다음 단계를 따르십시오.
1. Figma에서 파일을 가져올 페이지를 엽니다.
2. 파일에서 사용하려는 특정 파일을 선택합니다.
3. 선택한 파일을 Figma 페이지로 끌어다 놓습니다.
4. 완료되면 완료를 클릭합니다.
성공으로 가는 길
Figma는 디자인을 처음 접했든 몇 년 동안 게임을 해왔든 상관없이 사용할 수 있는 훌륭한 도구입니다. 이 소프트웨어는 디자이너가 처음부터 콘텐츠를 만들거나 필요한 경우 템플릿의 도움을 사용할 수 있는 초보자 친화적인 편집 시스템을 제공합니다.
Figma에서 구성 요소를 성공적으로 사용하는 방법을 이해하면 설계 프로젝트를 수행할 때 많은 시간을 절약할 수 있습니다. 고품질 컴포넌트 시스템을 만드는 방법을 배우면 디자이너로 성장할 수 있습니다. 뿐만 아니라 창작 과정 전반에 걸쳐 일관된 워크플로를 유지하고 미래의 공동 작업자가 작업을 쉽게 찾을 수 있도록 도와줍니다.
창의적인 프로젝트에 Figma를 사용해 보셨습니까? 구성 요소를 사용하여 어떻게 찾았습니까? 아래 의견 섹션에서 귀하의 경험에 대해 자세히 알려주십시오.