화면 공간은 모든 프로그래머에게 매우 중요하며 Visual Studio Code의 미리보기 창은 코딩 경험을 빠르게 망칠 수 있습니다. VSCode 미니맵 기능은 일부 사람들에게 유용할 수 있지만 작은 화면이나 더 높은 해상도의 화면에서 작업할 때는 적합하지 않습니다.

다행스럽게도 미니맵은 불필요한 공간을 차지하지 않아도 됩니다. 최신 및 이전 버전의 Visual Studio Code에서 쉽게 비활성화할 수 있으며 이 문서에서 그 방법을 보여줍니다.
2022년 7월 이후에 출시된 VSCode 버전에서 미니맵 비활성화
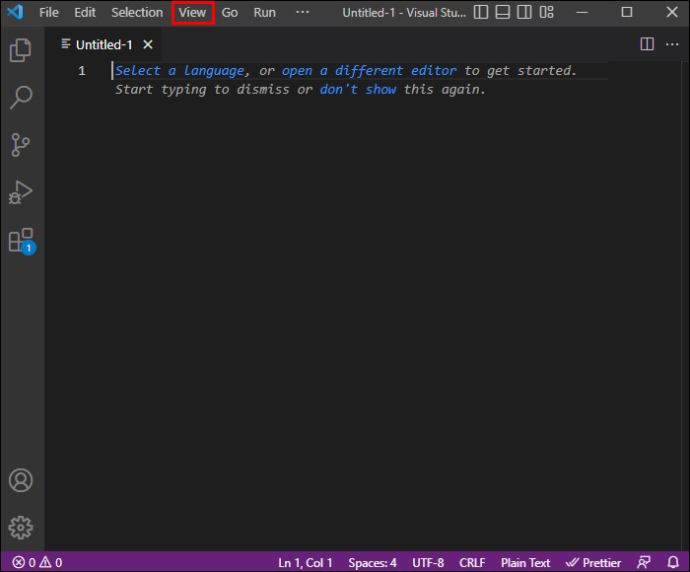
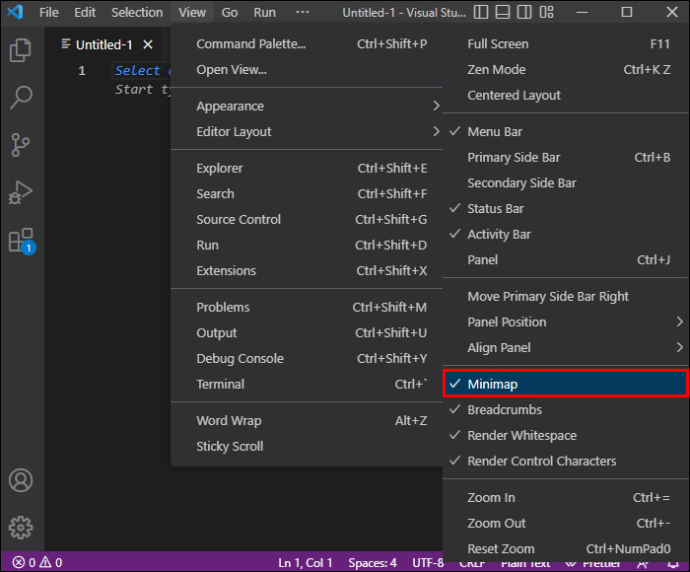
미니맵 옵션은 VSCode 편집기의 '보기' 메뉴에 있습니다. 따라서 두 가지 간단한 단계로 활성화 또는 비활성화할 수 있습니다.
- '보기' 메뉴 버튼을 클릭합니다.

- '모양' 버튼을 선택하고 '미니맵'으로 이동하여 기능을 비활성화하거나 활성화합니다.

비활성화되면 화면 오른쪽에 프라임 화면 공간이 다시 표시됩니다. '미니맵 표시' 옵션은 2022년 7월부터 모든 Windows, Mac 및 Linux VSCode 편집기에서 사용할 수 있습니다.
이전 VSCode 버전에서 미니맵 비활성화
이전 버전의 메뉴 모음에는 2022년 7월 이후에 출시된 VSCode 편집기와 동일한 '보기' 옵션이 없었습니다. 따라서 미니맵을 비활성화하는 프로세스는 빠르지는 않지만 그만큼 쉽습니다.
Windows 시스템에서 미니맵을 비활성화하는 방법
- VSCode 편집기를 시작합니다.

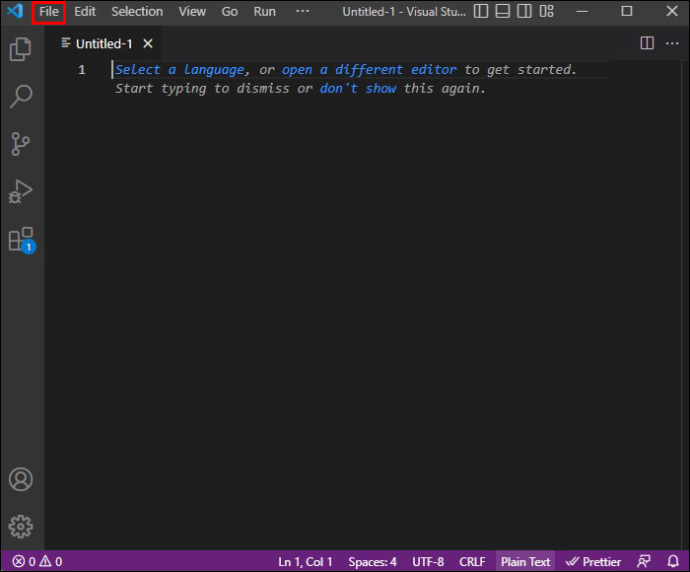
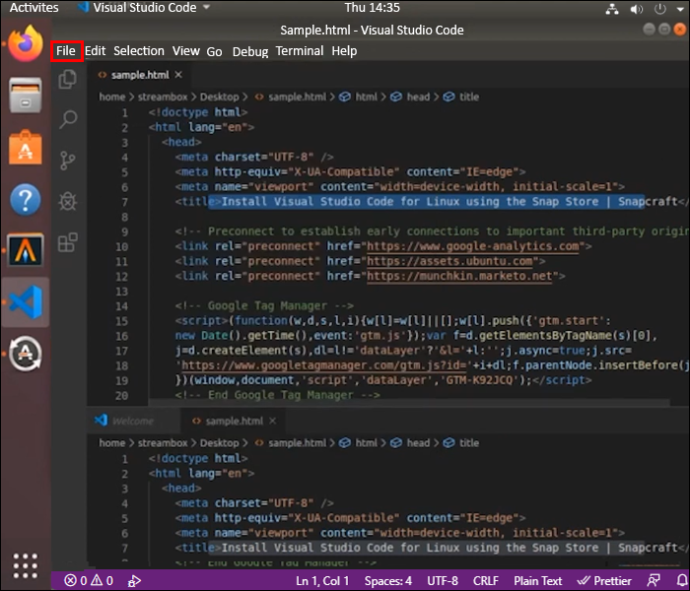
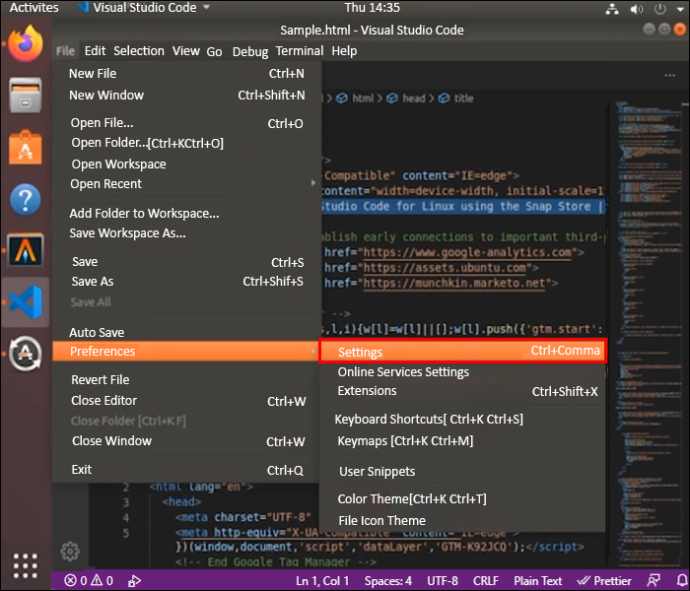
- '파일' 메뉴로 이동합니다.

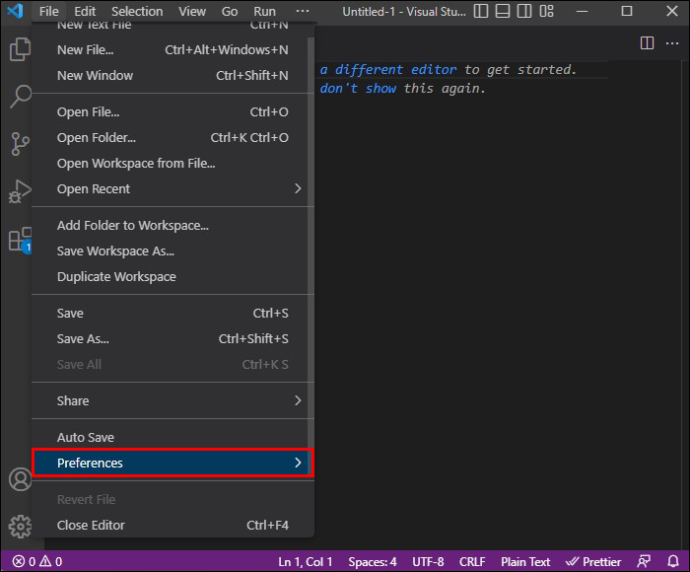
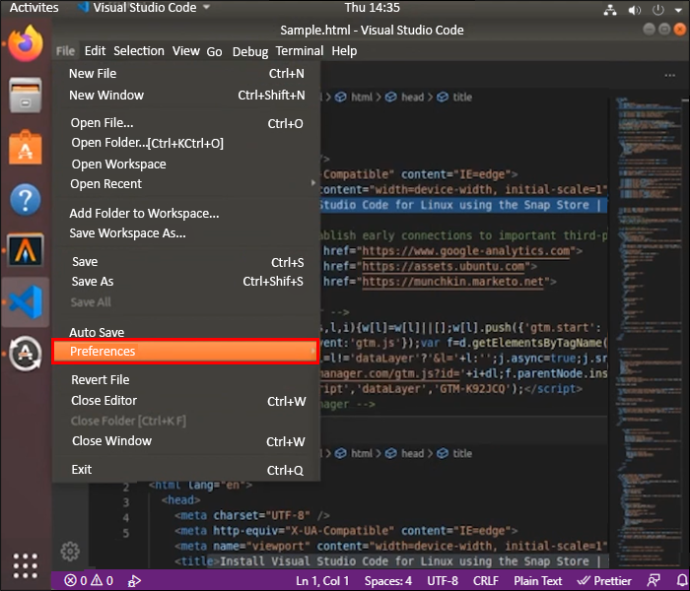
- '환경 설정' 버튼을 클릭합니다.

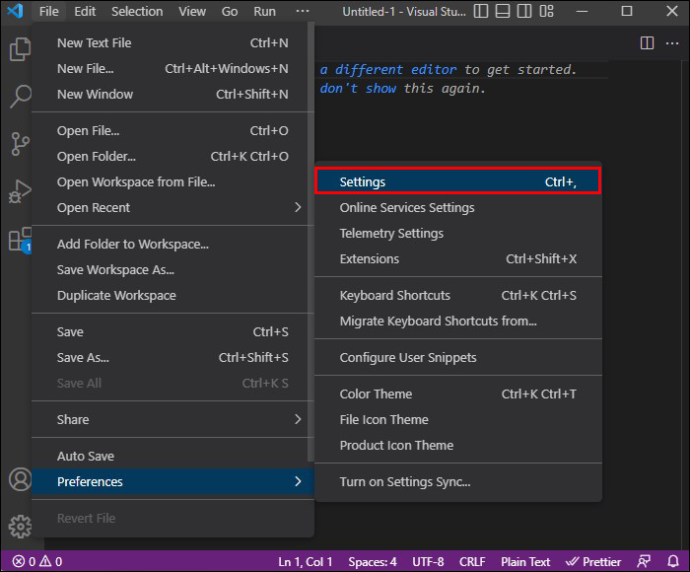
- '설정'을 선택합니다.

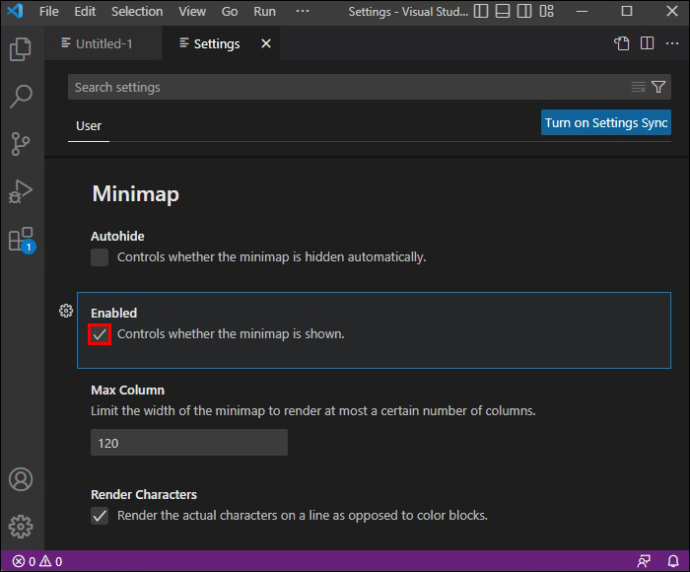
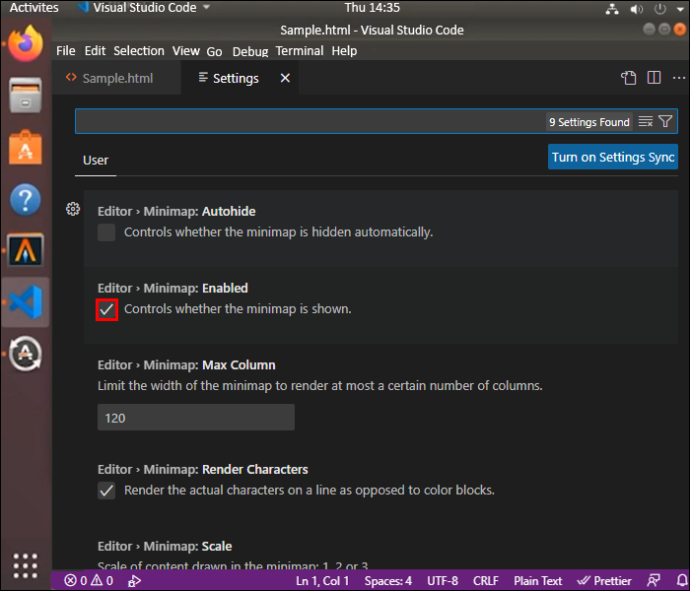
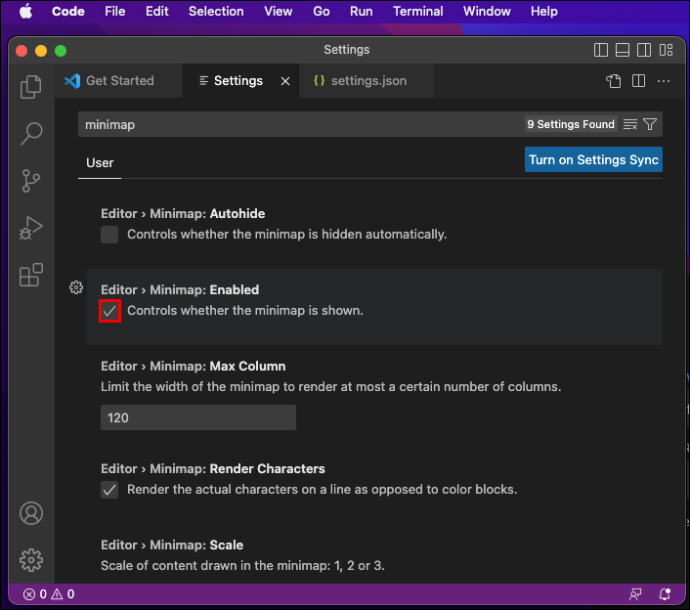
- '미니맵' 옵션을 찾아 '미니맵 표시 여부 제어'를 선택 취소합니다.

Linux 시스템에서 미니맵을 비활성화하는 방법
- VSCode 편집기를 시작합니다.

- '파일' 메뉴로 이동합니다.

- '환경 설정'을 선택하십시오.

- '설정'을 클릭합니다.

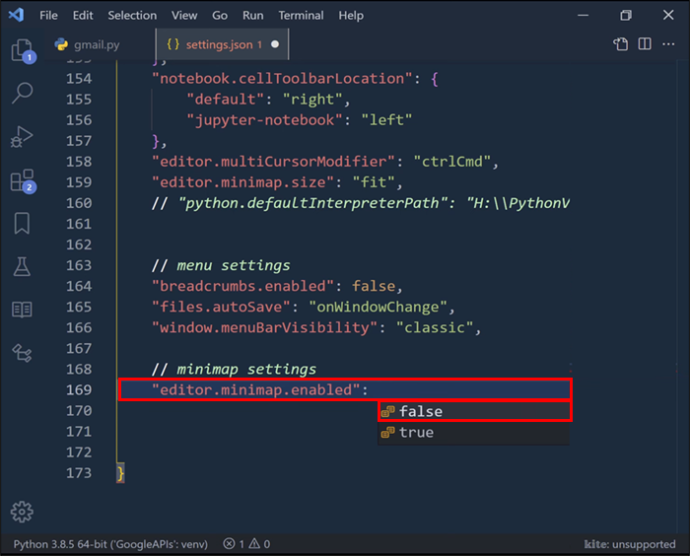
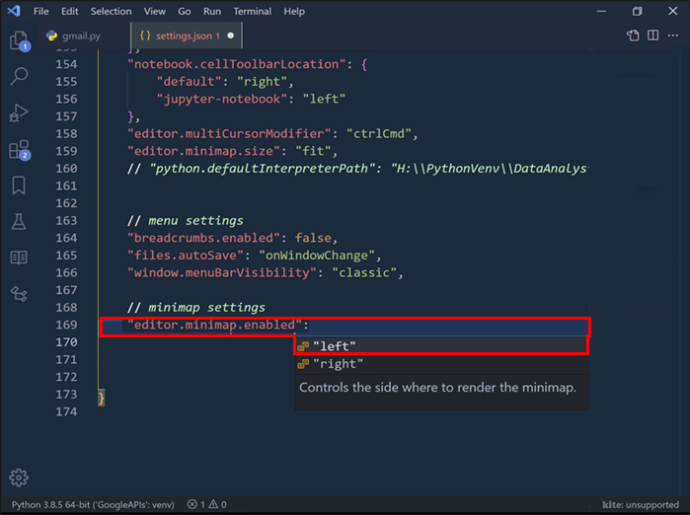
- 'editor.minimap.enabled' 옵션을 찾아 체크 해제합니다.

Mac 시스템에서 미니맵을 비활성화하는 방법
- VSCode 편집기를 시작하십시오.

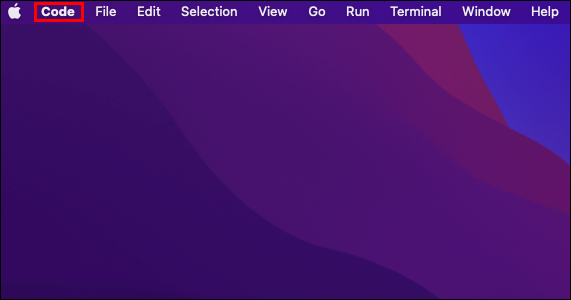
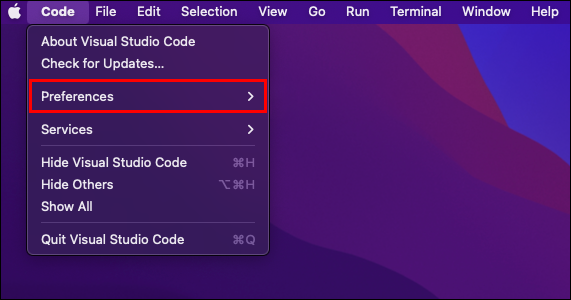
- '코드' 메뉴로 이동합니다.

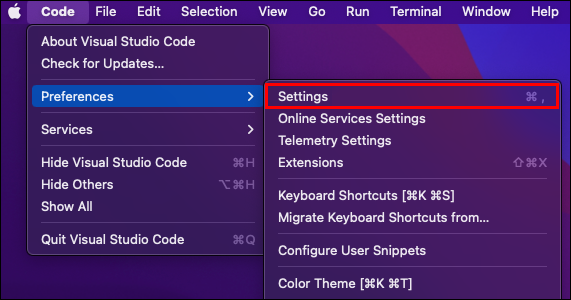
- '환경 설정' 버튼을 클릭합니다.

- '설정'을 선택합니다.

- 'editor.minimap.enabled' 옵션을 찾아 비활성화합니다.

이렇게 하면 선택 항목이 자동으로 저장되므로 VSCode 편집기 미니맵이 다시 나타나는 것에 대해 걱정할 필요가 없습니다.
VSCode 미니맵 미리보기 창을 비활성화하는 대체 방법
VSCode 미니맵 기능을 비활성화하기 위한 더 짧은 경로를 원하는 경우 사용자 설정에서 특정 명령줄을 추가할 수 있습니다.
Windows 시스템의 사용자 설정에서 VSCode Minimap 비활성화
Windows 랩톱 또는 PC의 VSCode 편집기에서 미니맵 미리보기 창을 빠르게 제거하는 방법은 다음과 같습니다.
- 'Ctrl + ,'를 눌러 사용자 설정을 불러옵니다.

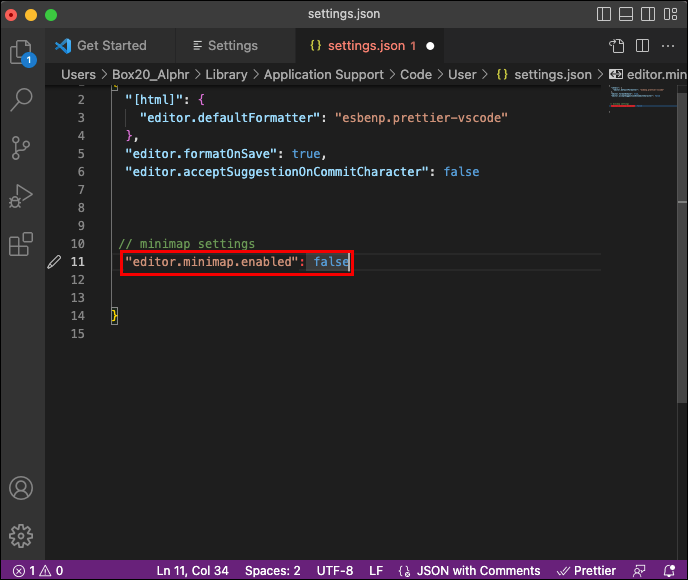
- 다음 행을 입력하십시오. 'editor.minimap.enabled' : false

- '저장'을 누르십시오.
macOS 시스템의 사용자 설정에서 VSCode Minimap 비활성화
Mac 사용자는 다른 모든 사용자와 유사하게 사용자 설정에서 VSCode 미니맵을 비활성화할 수 있지만 다른 키보드 단축키를 눌러야 합니다.
- Apple 명령과 쉼표 키를 함께 누르십시오.

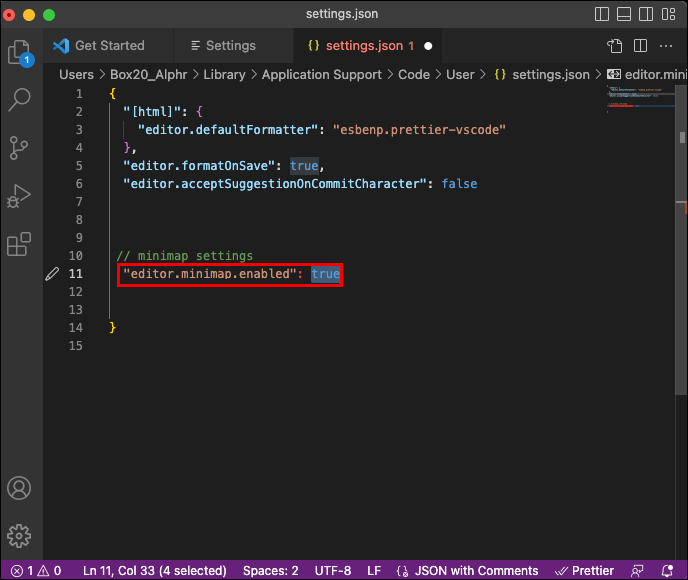
- 사용자 설정에 다음을 입력하십시오. “editor.minimap.enabled” : false

- 변경 사항을 적용하고 미리보기 창을 제거하려면 '저장'을 누르십시오.
Linux 시스템의 사용자 설정에서 VSCode Minimap 비활성화
Linux 랩톱 또는 PC에서 VSCode 미니맵을 비활성화하려면 Windows 시스템과 동일한 단계 및 키보드 단축키가 필요합니다.
- 'Ctrl + ,'를 눌러 사용자 설정에 액세스합니다.

- 유형: 'editor.minimap.enabled': 거짓

- 변경 사항을 적용하려면 저장하십시오.
VSCode 미니맵 위치를 변경하는 방법
VSCode 편집기 미니맵은 기본적으로 화면 오른쪽에 표시됩니다. 모든 사람이 미리보기를 제거하고 싶어하는 것은 아니지만 여전히 그 위치가 마음에 들지 않습니다.
다른 위치에서 사용하고 싶다면 간단한 명령으로 왼쪽 창에 배치할 수 있습니다.
Windows 시스템에서 VSCode 미니맵 위치 변경
VSCode 편집기에서 미니맵을 오른쪽에서 왼쪽으로 이동하는 방법은 다음과 같습니다.
- 'Ctrl + ,'를 눌러 사용자 설정에 액세스합니다.

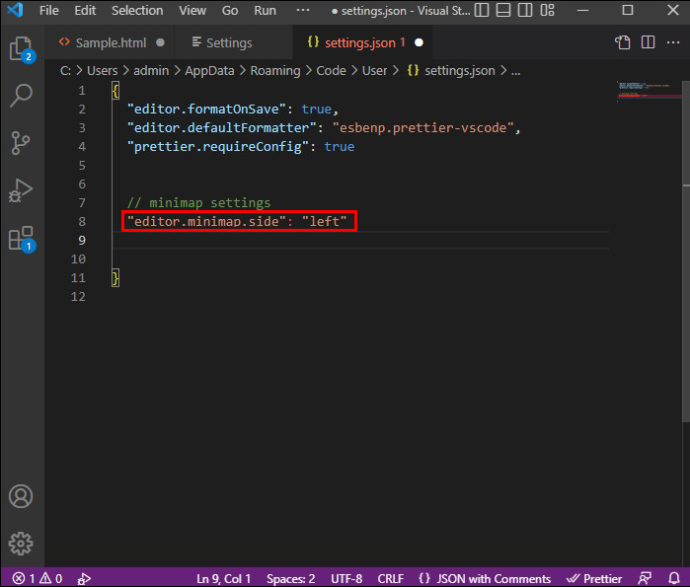
- 유형: 'editor.minimap.side' : '왼쪽'

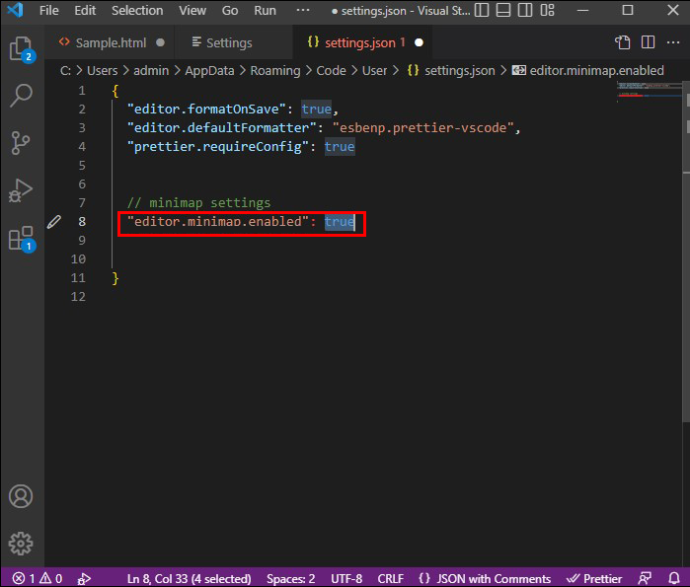
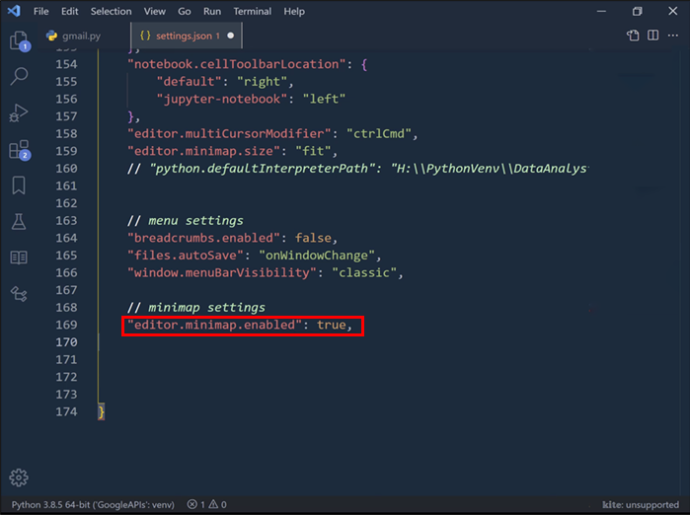
- 입력: 'editor.minimap.enabled': true

- 변경 사항을 적용하려면 저장하십시오.
Linux 시스템에서 VSCode 미니맵 위치 변경
Linux VSCode 편집기에는 Windows 버전과 동일한 바로 가기 및 명령이 있습니다.
- 'Ctrl + ,'를 눌러 사용자 설정으로 이동합니다.

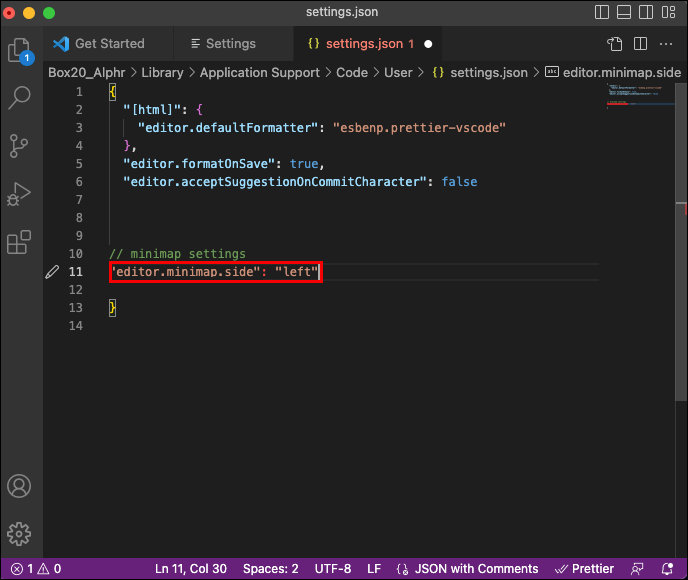
- 입력: “editor.minimap.side” : “left”

- 유형: 'editor.minimap.enabled': 참

- '저장'을 누르십시오.
Mac 시스템에서 VSCode 미니맵 위치 변경
단계는 사용자 설정 키보드 단축키를 제외하고 VSCode의 Mac 버전에서 동일합니다.
- 'Command + ,'를 눌러 사용자 설정에 액세스합니다.

- 유형: 'editor.minimap.side' : '왼쪽'

- 입력: 'editor.minimap.enabled': true

- 변경 사항을 적용하려면 저장하십시오.
Visual Studio Code에서 미니맵 크기를 변경하는 방법
편집기의 미니맵 크기 설정을 사용하면 프로그램이 파일 크기 또는 길이에 따라 미니맵의 크기를 조정하는 방법을 조정할 수 있습니다. Visual Studio Code는 기본적으로 파일 크기에 비례하여 미니맵 크기를 조정합니다.
그러나 이것이 모든 화면 크기, 해상도 및 파일에 대해 반드시 최상의 옵션은 아닙니다. 미니맵에 대한 최상의 미리보기 창 표시를 찾을 때까지 다른 확장성 규칙을 설정할 수 있습니다.
심즈 4에서 치트를 켜는 방법
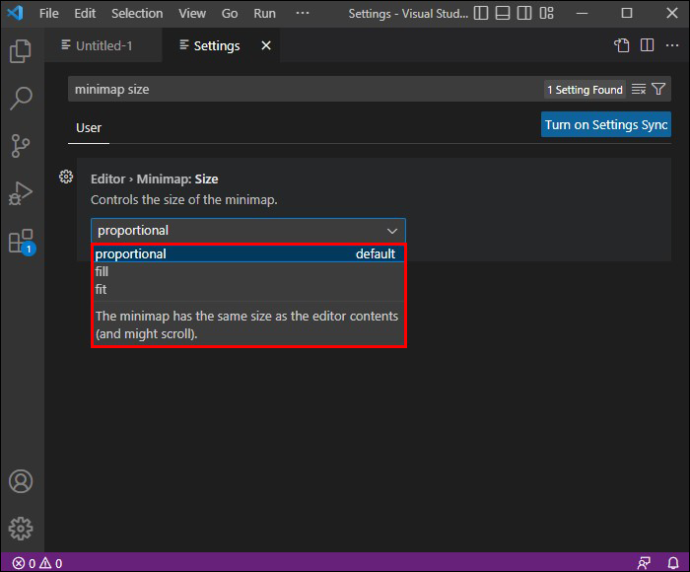
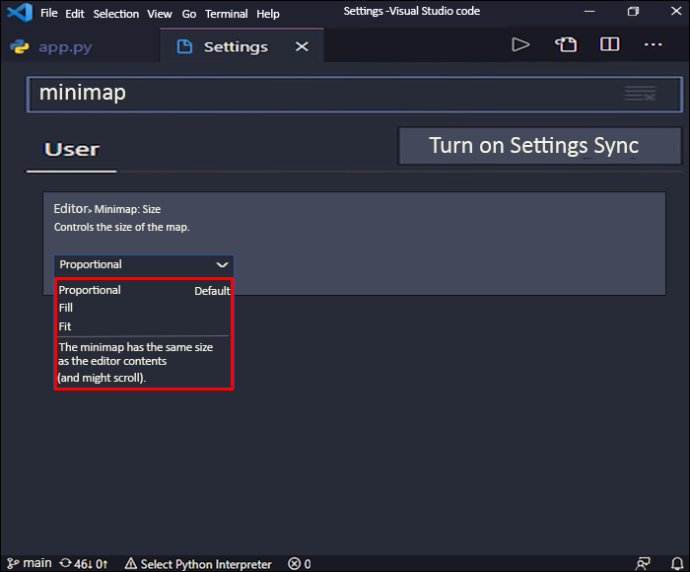
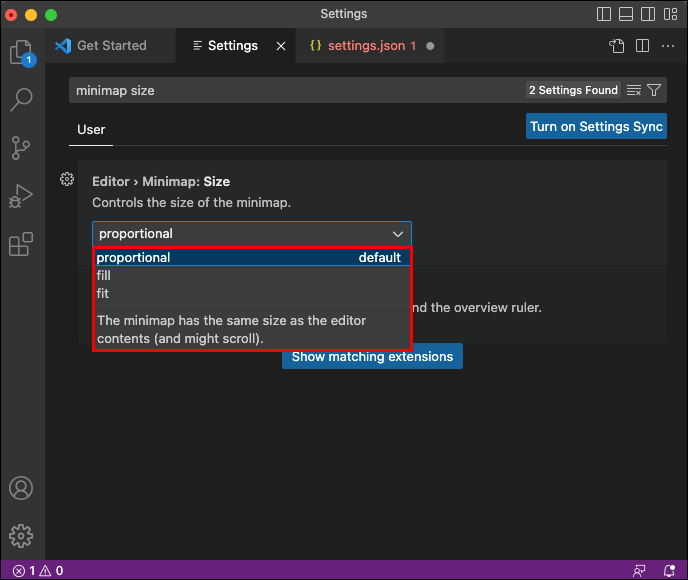
VSCode 편집기는 세 가지 옵션을 제공합니다.
비례 크기 조정은 파일 크기에 비례하여 미니맵을 스크롤하고 크기를 조정하도록 강제하는 기본 옵션입니다. 즉, 미니맵에서 더 이상 파일을 볼 수 없습니다.
채우기 스케일링 옵션은 미니맵을 편집기의 전체 높이를 채우는 데 필요한 만큼 늘리고 줄입니다. 이렇게 하면 텍스트 크기가 크게 줄어들지만 미니맵에서 전체 파일을 볼 수도 있습니다. 따라서 특정 파일 섹션으로 이동하기 위해 미니맵을 스크롤할 필요가 없습니다.
맞춤 크기 조정 옵션을 선택할 때 편집기는 미니맵이 편집기보다 커지지 않도록 축소합니다. 다시 말하지만 이것은 스크롤을 제거합니다. 이 옵션은 큰 파일에서는 적합하지만 텍스트가 너무 작기 때문에 짧은 파일에서 작업할 때는 유용하지 않습니다.
모든 VSCode 버전에서 미니맵 배율을 조정하는 방법은 다음과 같습니다.
Windows에서 미니맵 확장성 조정
- 'Ctrl + ,'를 눌러 사용자 설정을 불러옵니다.

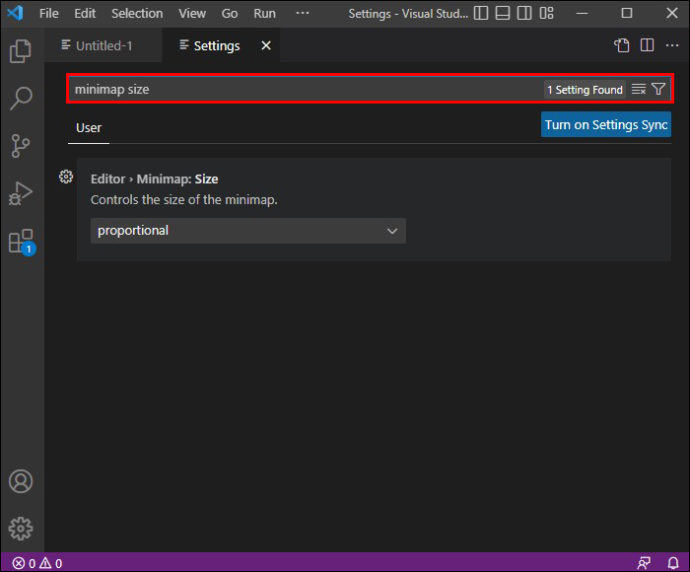
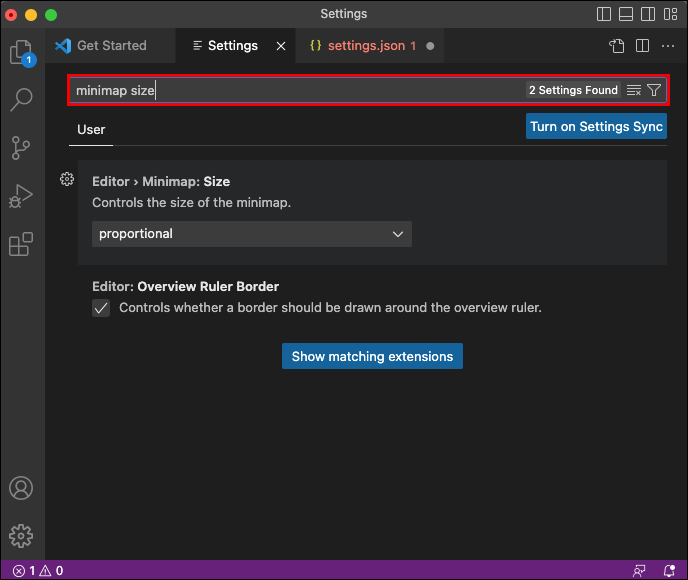
- 검색창에 '미니맵 크기'를 입력하세요.

- 드롭다운 메뉴를 클릭하고 다른 옵션을 선택합니다.

Linux에서 미니맵 확장성 조정
- 'Ctrl + ,'를 눌러 사용자 설정 메뉴로 이동합니다.

- 검색창에 '미니맵 크기'를 입력하세요.

- 드롭다운 메뉴에서 새 옵션을 선택합니다.

MacOS에서 미니맵 확장성 조정
- 'Command + ,'를 눌러 사용자 설정을 엽니다.

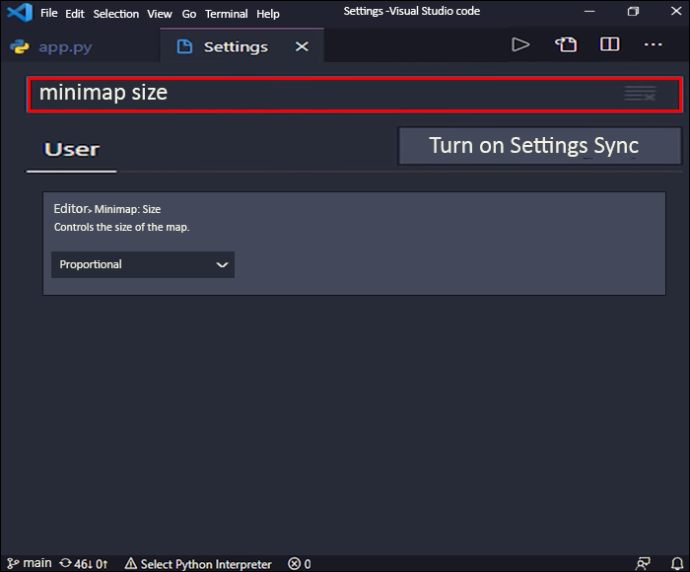
- 검색창에서 '미니맵 크기'를 찾으세요.

- 드롭다운 메뉴를 클릭하고 다른 옵션을 선택합니다.

미니맵 미리보기 창을 사용할 가치가 있습니까?
VSCode의 미니맵 기능은 2017년 초에 출시되었습니다. 많은 코더는 이 기능의 모양을 좋아하지 않거나 사용 가능한 화면 공간을 방해한다고 생각하거나 작동 방식을 좋아하지 않습니다. 그러나 그것이 그 용도가 없다는 것을 의미하지는 않습니다.
안타깝게도 많은 프로그래머는 화면의 위치가 화면의 오른쪽이든 왼쪽이든 미니맵을 사용하기에는 화면 공간이 너무 중요하다는 데 동의합니다.
첫째, 미니맵은 너무 많은 공간을 차지하기 때문에 수직 분할 화면 모드에서 작업하는 것을 더욱 어렵게 만듭니다. 두 개의 파일을 동시에 작업할 때 사용할 수 있지만 세 개의 파일로 작업하는 것은 거의 불가능합니다.
둘째, 더 긴 파일의 구조를 보는 것이 반드시 탐색을 더 쉽게 만드는 것은 아닙니다. 고해상도는 미니맵 화면에서 특정 파일 섹션을 읽고 식별하기 매우 어렵게 만듭니다.
또한 VSCode 미니맵 없이도 파일의 위에서 아래로 빠르게 이동할 수 있습니다. 사용자는 대신 다음 키보드 단축키를 누를 수 있습니다.
- Windows 및 Linux용 VSCode의 'Ctrl + Home/End'

- Mac용 VSCode의 'Command + 위/아래 화살표'

즉, 일부 코더는 강조 목적으로 미니맵을 사용할 수 있습니다. 색상, 검색 결과, Lint 오류, git 기록 등을 빠르게 탐색하기 위해 미니맵을 필터링할 수 있습니다.
VSCode 미니맵 – 프로그래머와의 애증 관계
미니맵 기능이 모든 사람을 위한 것은 아니지만 정서가 VSCode 프로그래머에게만 적용되는 것은 아닙니다. 미니맵 미리보기 창은 모든 코딩 편집기에서 성가실 수 있습니다. 따라서 코딩 경험을 더욱 즐겁게 하려면 미니맵을 조작하고 사용자 정의하는 방법을 배우는 것이 필수적입니다.
도움이 될 때도 있고 그렇지 않을 때도 있습니다. 그러나 미니맵 사용 여부는 기능보다 개인 취향에 따라 결정되는 경우가 더 많습니다.
미니맵을 얼마나 자주 사용하고 코딩할 때 언제 가장 유용하다고 생각하십니까? 아래 의견란에 알려주십시오. 또한 미리보기 창을 읽기 어렵게 만들지 않으면서 미니맵을 사용하는 동안 어떤 화면 해상도가 화면 공간을 최대화할 수 있는지에 대한 생각을 자유롭게 공유하세요.