Visual Studio Code는 대부분의 사람들이 프로그래밍 여정을 시작하는 데 사용하는 정교한 소프트웨어입니다. 강력한 기능, 상호 호환성, 다양한 프로그래밍 언어로 인해 세계에서 가장 많이 사용되는 프로그래밍 도구 중 하나입니다.
VS Code에는 시작해야 할 다양한 기능이 있지만 확장 기능을 사용하면 추가 언어, 컴파일러 및 프로그래머의 워크 플로를 개선하는 기타 도구를 추가하여 기능을 더욱 향상시킬 수 있습니다.
이 기사에서는 VS Code에서 확장을 설치하는 방법을 보여주고 가장 유용하고 인기있는 확장에 대해 논의 할 것입니다.
VS Code에서 확장을 설치하는 방법
VS Code에는 확장 프로그램을 찾고, 설치하고, 관리하는 데 사용되는 통합 확장 마켓 플레이스가 있습니다. VS Code Marketplace를 통해 확장 프로그램을 설치하는 방법은 다음과 같습니다.
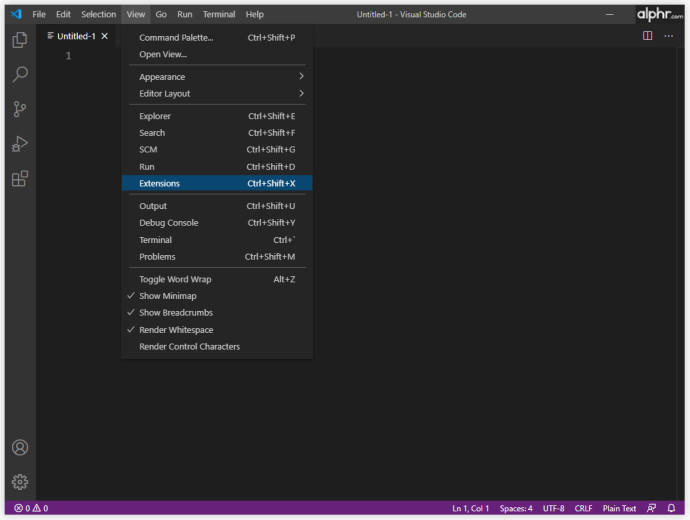
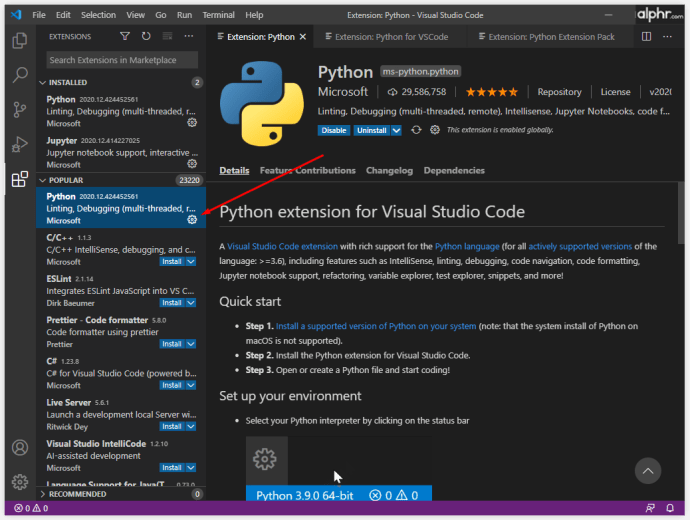
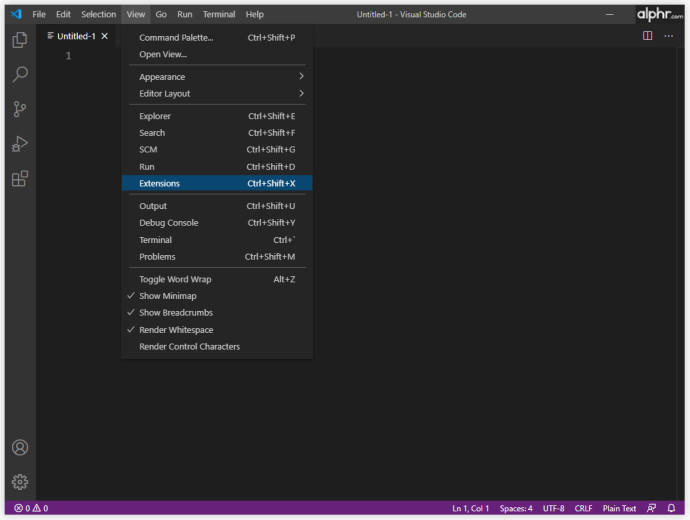
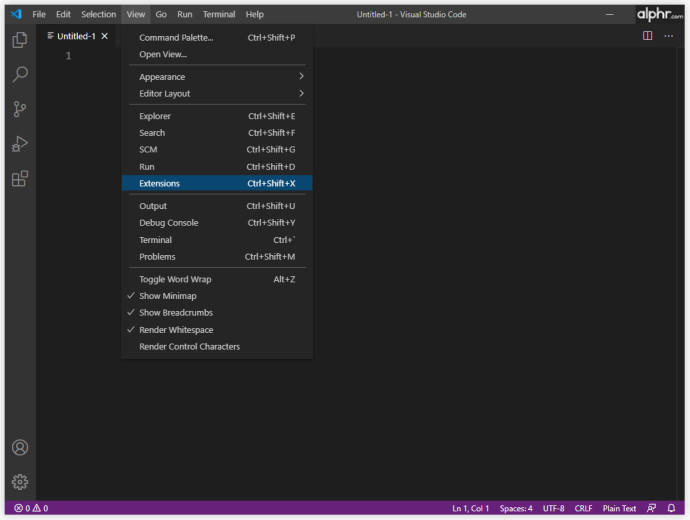
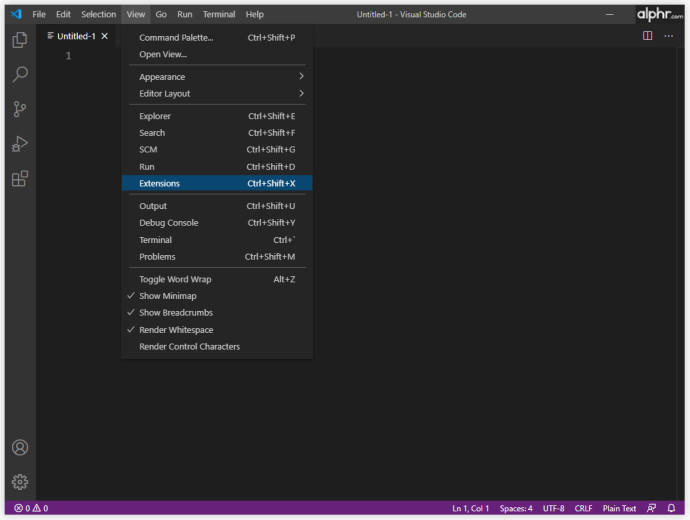
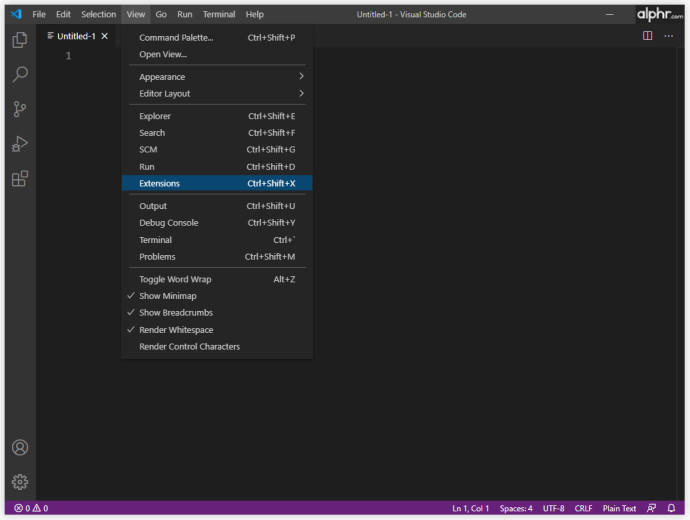
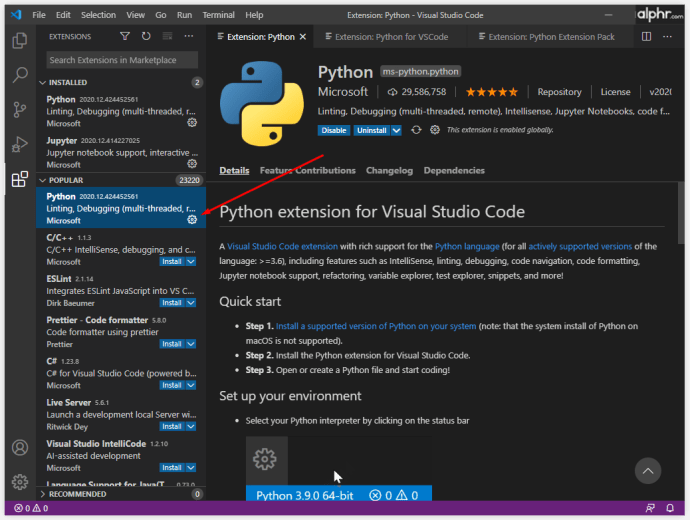
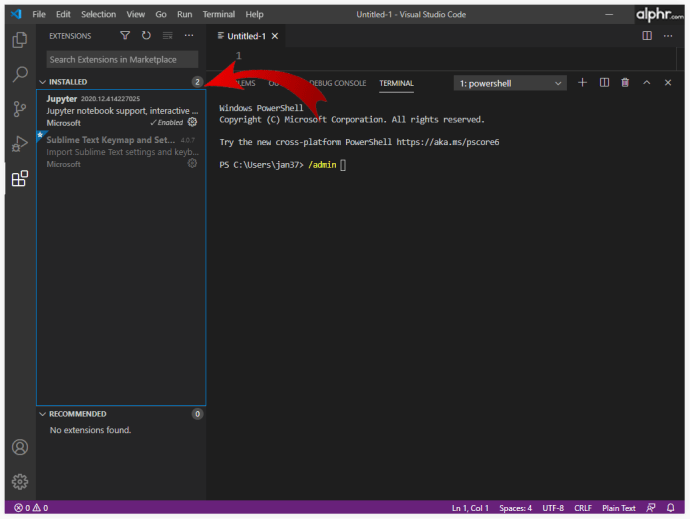
- 활동 표시 줄에서 확장 버튼을 클릭합니다. VS Code의 클라이언트쪽에 있습니다. 또는 키보드 단축키 Ctrl + Shift + X를 사용하여 확장 기능 화면을 열 수 있습니다.

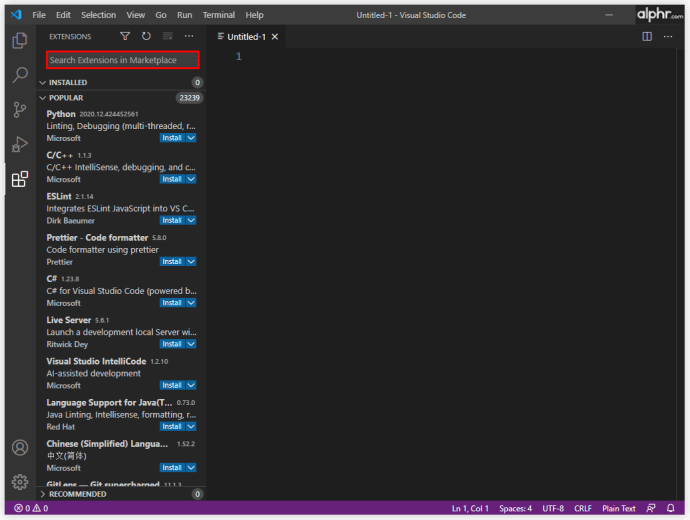
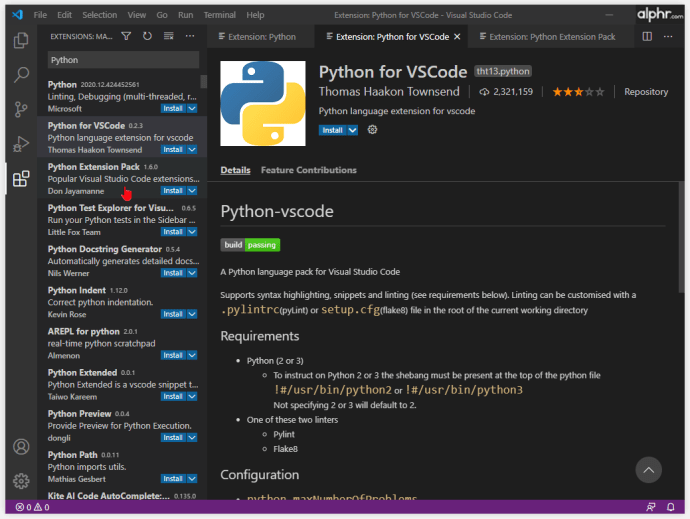
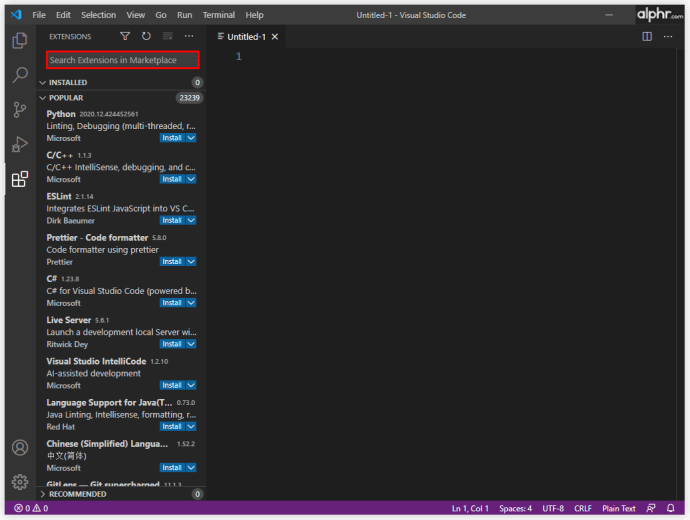
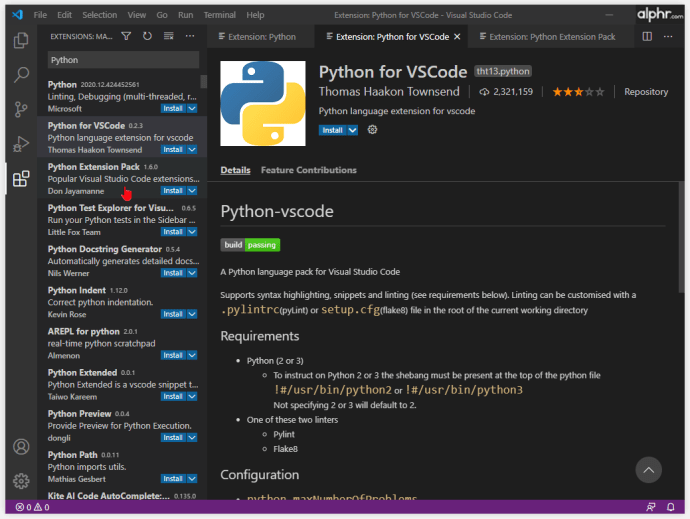
- 확장 목록으로 이동합니다. VS Code는 인기도에 따라 확장 프로그램을 자동으로 정렬합니다. 페이지 상단의 검색 창을 사용하여 결과를 필터링 할 수도 있습니다.

- 목록의 각 확장 프로그램에는 간단한 설명, 다운로드 횟수 (다운로드 횟수), 게시자 이름 및 별 0 ~ 5 개 등급이 있습니다.

- 목록에서 각 확장을 클릭하여 다운로드를 커밋하기 전에 자세한 내용을 볼 수 있습니다. 세부 사항에는 변경 로그, 자주 묻는 질문, 확장이 VS Code에서 각각 제공하고 요구하는 기여 및 종속성 목록이 포함됩니다.

- 프록시를 사용하여 인터넷에 액세스하는 경우 프록시 서버를 사용하고 인터넷에 연결하고 확장 프로그램을 다운로드하도록 VS Code를 설정해야합니다.
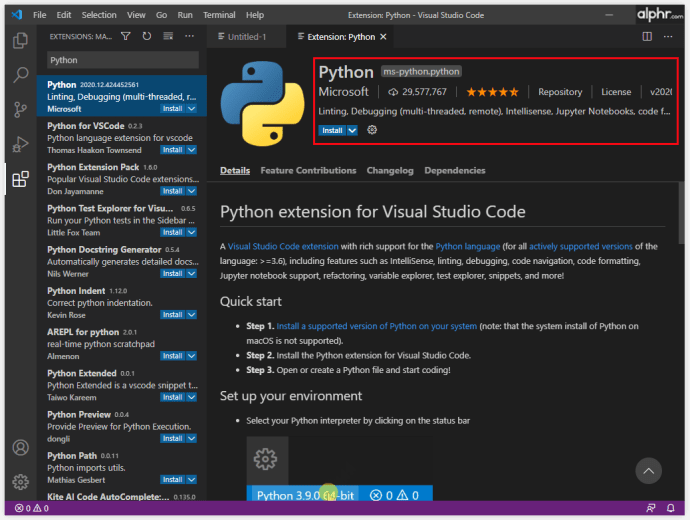
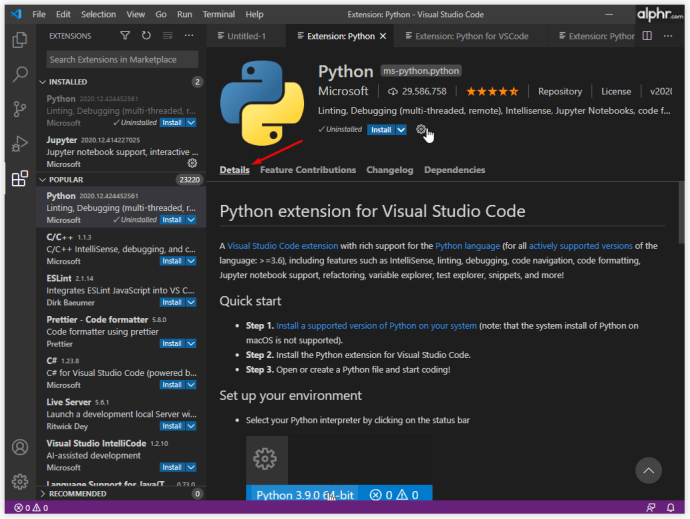
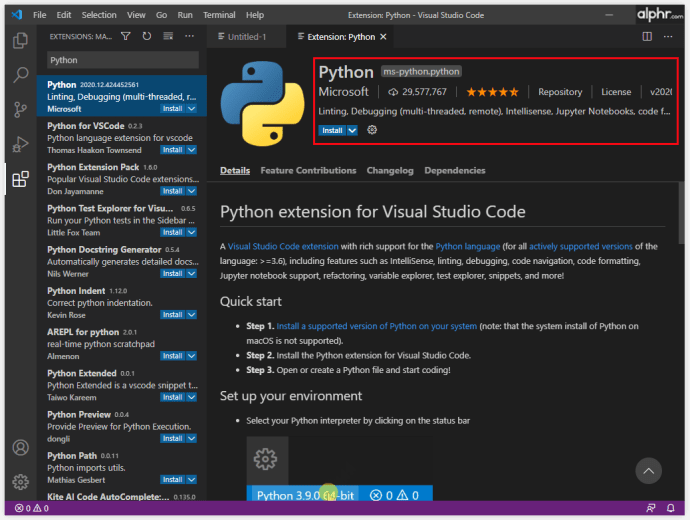
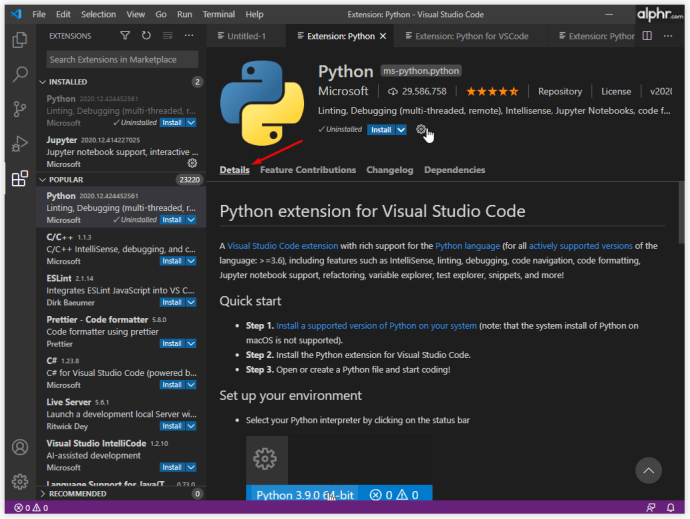
- 설치하려는 확장 프로그램을 찾으면 세부 정보를 클릭하십시오.

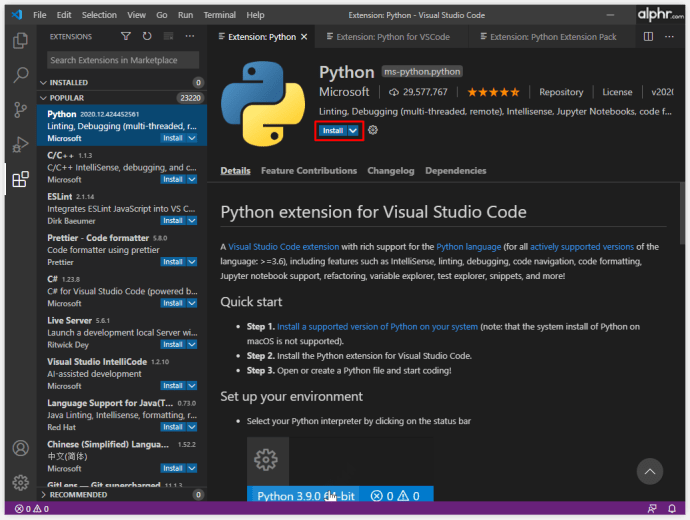
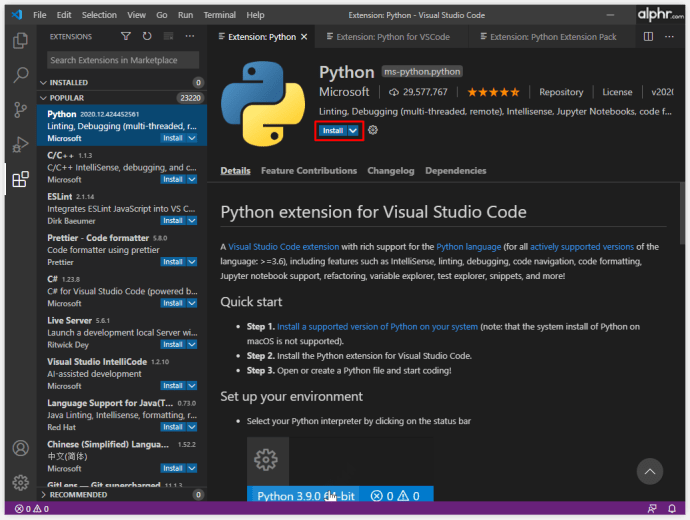
- 확장 프로그램 이름 아래에 설치 버튼이 표시됩니다.

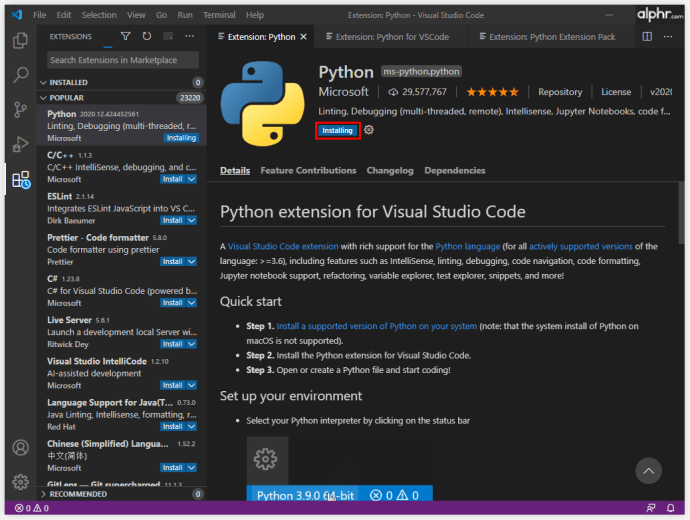
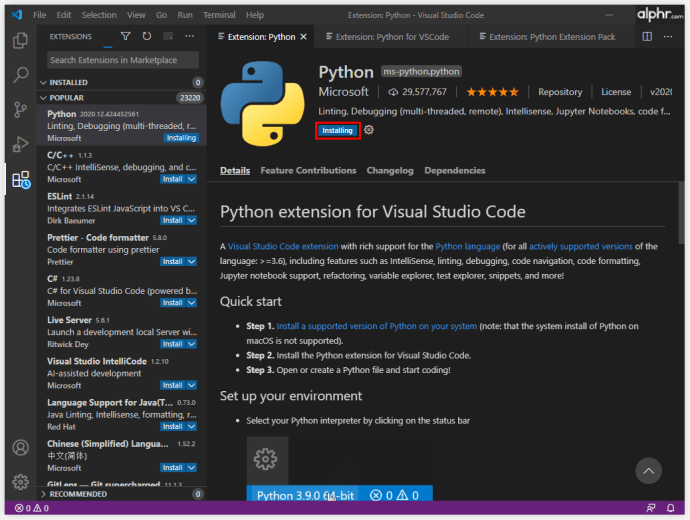
- 설치 버튼을 클릭하면 확장 프로그램이 장치에 자동으로 다운로드되어 설치됩니다.

- 이제 설치 버튼이 기어 모양의 관리 버튼으로 변경됩니다.

확장은 개인 또는 직업적 요구에 맞게 VS Code의 기능을 사용자 지정하고 향상시키는 좋은 방법입니다. 프록시 서버없이 인터넷에 연결된 컴퓨터는 일반적으로 통합 마켓 플레이스를 통해 확장 프로그램을 자동으로 다운로드하고 설치하는 데 문제가 없습니다.
일부 확장 기능을 사용하려면 미리 다른 확장 프로그램을 설치해야 할 수 있습니다. 확장 프로그램 종속성의 전체 목록은 세부 정보 페이지에서 확인할 수 있습니다.
사용자가 VS Code 확장을 얻는 데 도움이되고 인터넷 연결이 필요하지 않은 다른 방법이 있습니다.
VS Code 용 확장을 다운로드하는 방법
인터넷에 연결되지 않은 기기에 대한 VS Code 확장이 필요한 경우 확장에 액세스하는 해결 방법이 있지만 인터넷에 액세스 할 수있는 두 번째 기기가 필요합니다. 수행해야 할 작업은 다음과 같습니다.
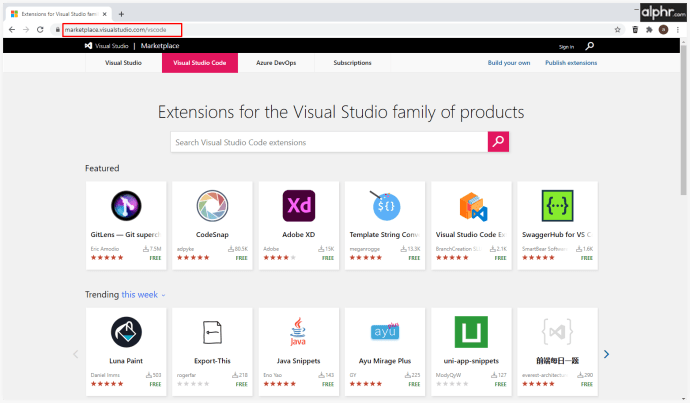
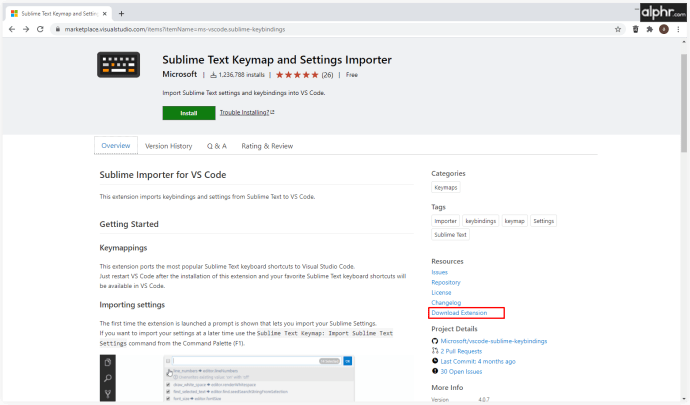
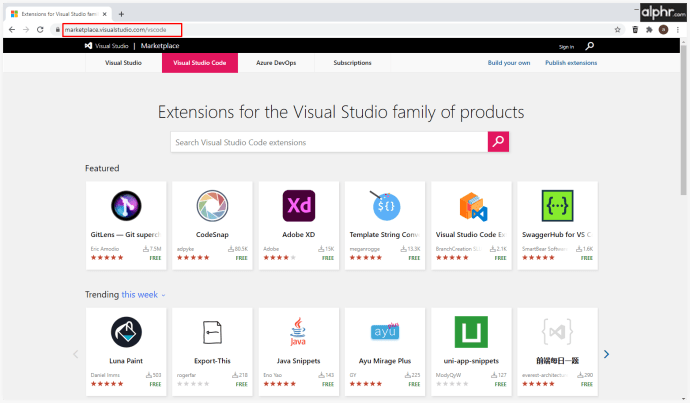
- 인터넷 연결이 활성화 된 기기에서 원하는 브라우저를 열고 VS Code Marketplace의 URL .

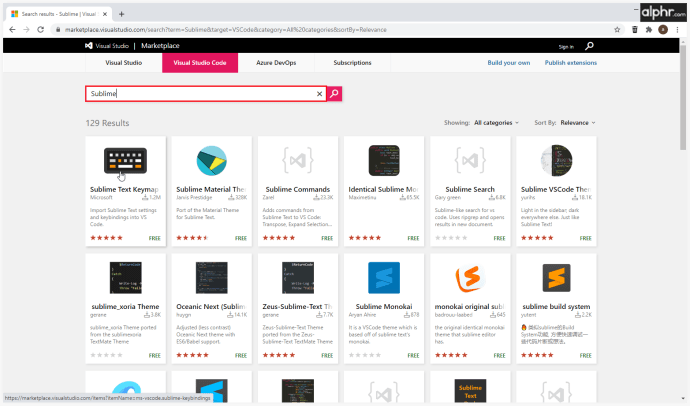
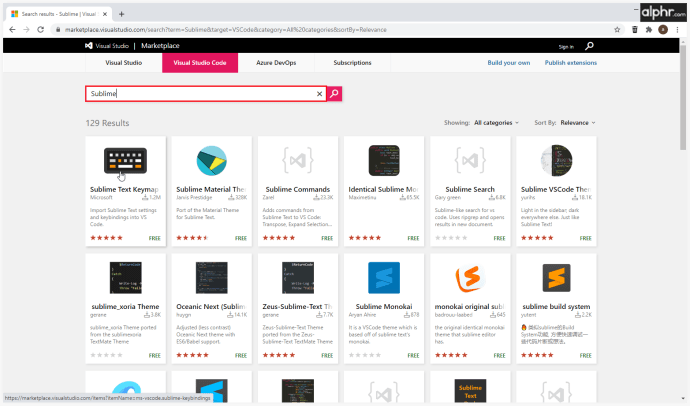
- 검색 기능을 사용하여 기본 설정을 지정하십시오. 또는 마켓 플레이스에서 가장 인기 있고 유용한 항목을 직접 나열합니다.

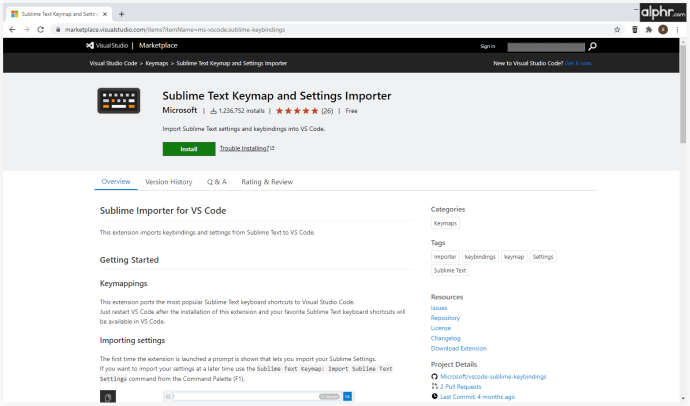
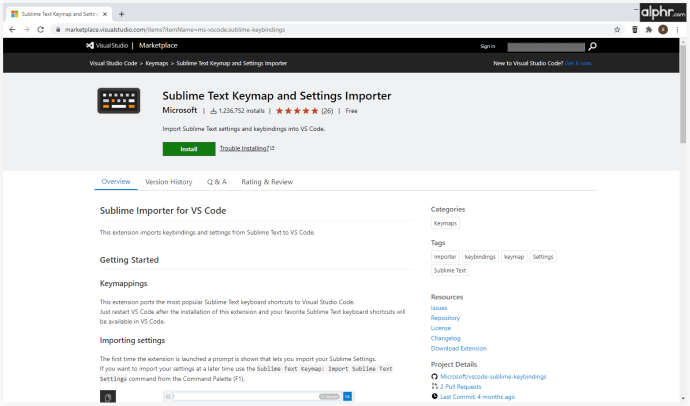
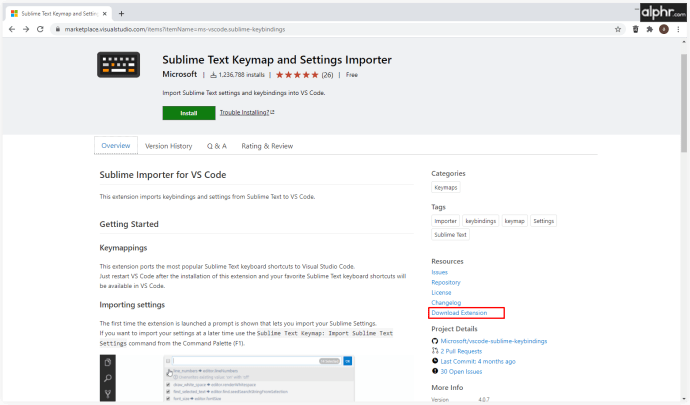
- 관심있는 확장 프로그램을 클릭하십시오. 그러면 간단한 설명, 게시자 이름, 일부 FAQ를 표시하는 탭 및 전체 버전 변경 로그를 포함하여 확장 프로그램에 대한 자세한 내용을 보여주는 페이지가 열립니다.

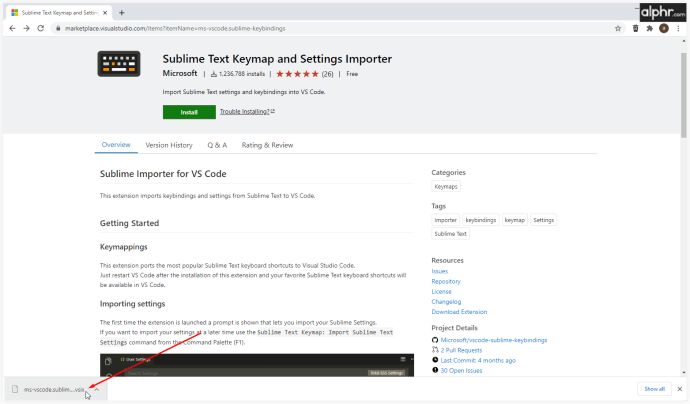
- 페이지 오른쪽에있는 확장 다운로드 버튼을 클릭합니다. 현재 기기에 확장 프로그램을 설치하기 시작하므로 상단의 설치 버튼을 클릭하지 마세요.

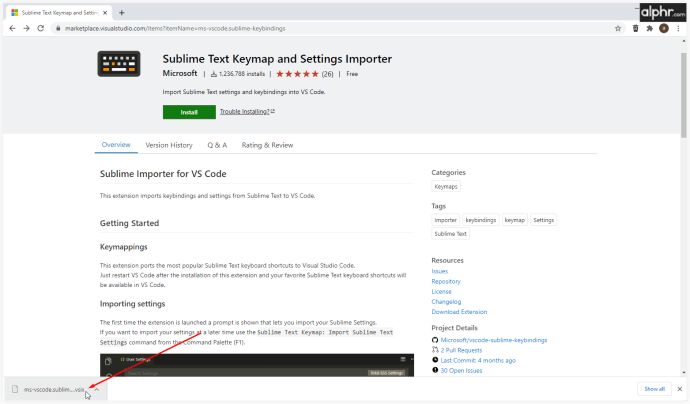
- 다운로드하면 필요한 컴퓨터로 전송할 수있는 .VSIX 파일이 생성됩니다.

이러한 방식으로 확장을 다운로드해도 설치되지 않습니다. .VSIX 파일은 VS Code 확장을 설치하는 데 사용되는 프로그램 이외의 다른 프로그램에서 읽을 수 없습니다. .VSIX 파일을 수동으로 열면 오류가 발생할 수 있습니다.
VS Code 용 확장을 오프라인으로 설치하는 방법
요즘 대부분의 컴퓨터가 인터넷에 연결되어 있지만 일부 기기는 안전 및 보안상의 이유로 또는 특정 전문적인 요구를 위해 이러한 연결이 없습니다. 고맙게도 확장 프로그램을 설치하기 위해 컴퓨터를 인터넷에 연결할 필요가 없습니다. 그러나 확장을 다운로드하는 방법은 여전히 필요합니다.
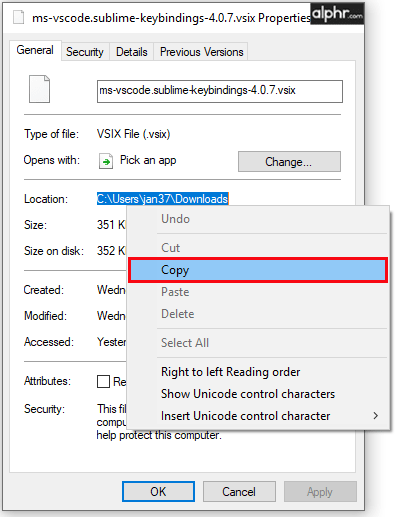
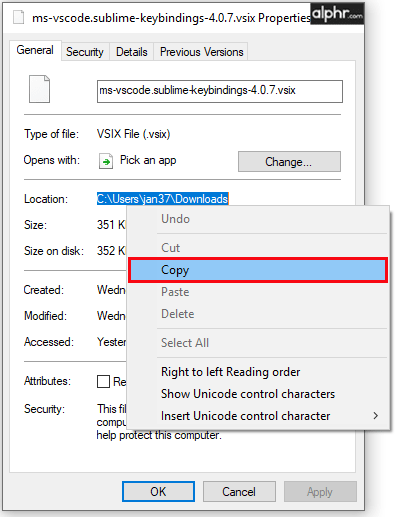
이 문서의 이전 섹션에 설명 된 단계를 사용하여 다른 연결된 장치에 확장을 다운로드 한 다음 생성 된 .VSIX 파일을 복사합니다. 분명한 이유로 USB 드라이브, 외장 HDD 또는 SSD와 같이 인터넷 연결에 의존하지 않는 전송 매체를 사용하세요.
확장 프로그램에 종속성이있는 경우 먼저 다운로드하여 설치해야합니다.
확장을 설치하려는 컴퓨터로 전송되면 다음 단계를 따르십시오.
- 새 확장을 설치하는 첫 번째 옵션은 확장의 .VSIX 파일을 여는 것입니다. 장치에 VS Code가 설치되어있는 경우 이전 버전의 소프트웨어는 여기에서 수동으로 확장을 설치할 수 있습니다. 설치 프롬프트에 따라 확장을 VS Code에 성공적으로 통합하십시오. 확장이 설치된 경우 다른 단계를 무시할 수 있습니다.
- 위의 방법이 작동하지 않으면 해결 방법이 있습니다. 이 단계를 따르세요.
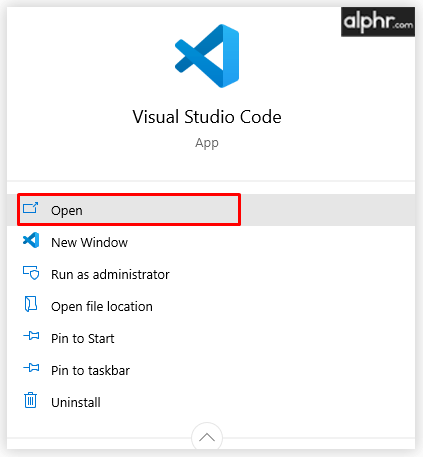
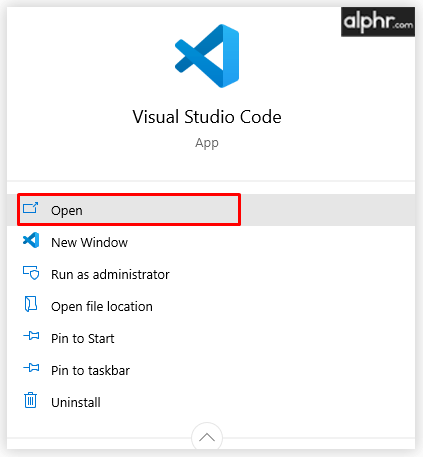
- VS Code를 엽니 다.

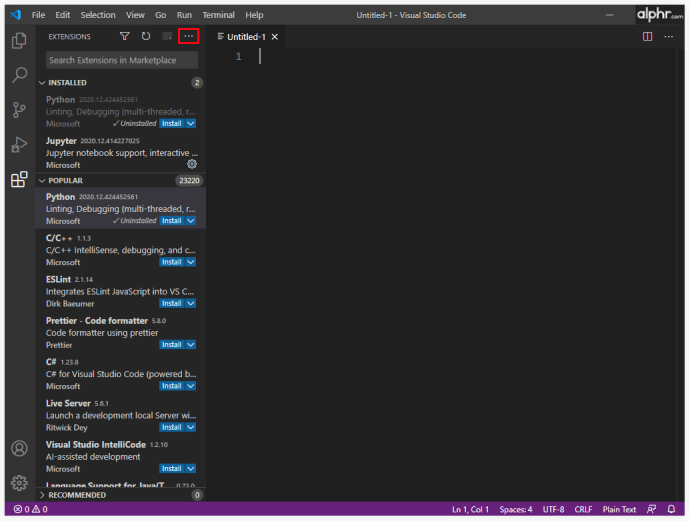
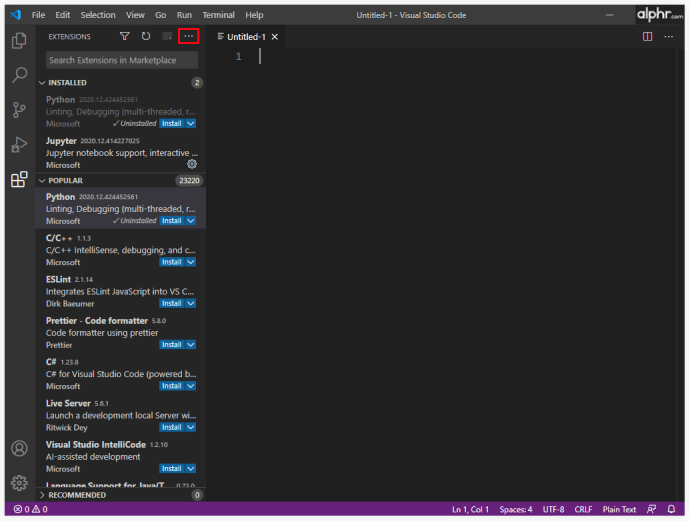
- 확장 프로그램 사이드 바를 엽니 다 (Ctrl + Shift + X를 사용할 수 있음).

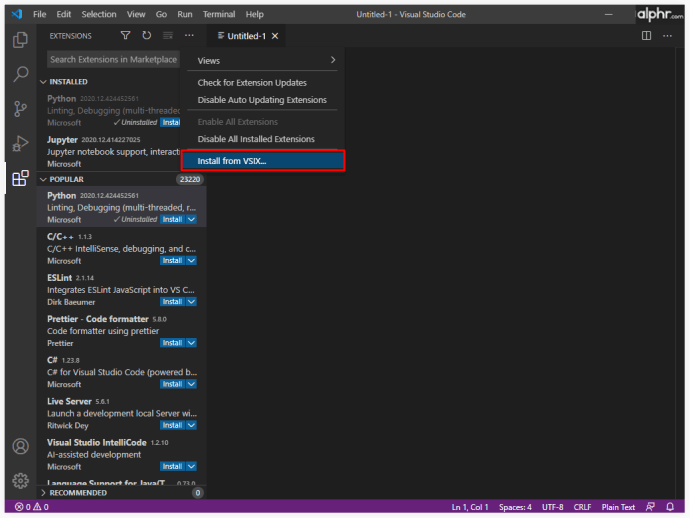
- 메뉴 오른쪽 상단에있는 줄임표 아이콘을 클릭합니다.

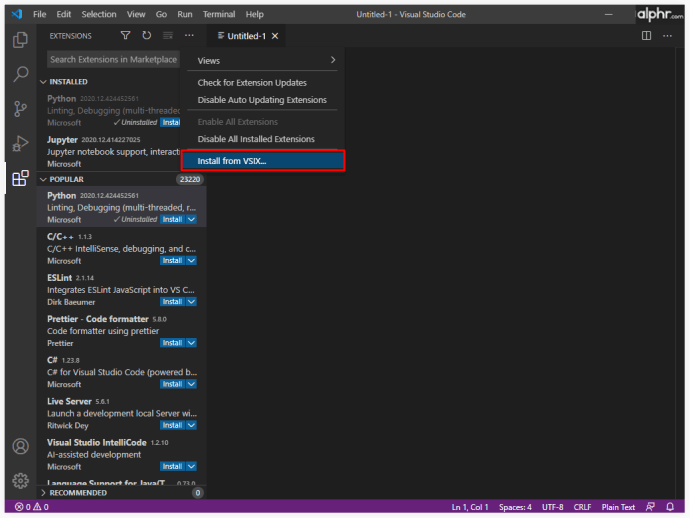
- VSIX에서 설치…를 선택합니다.

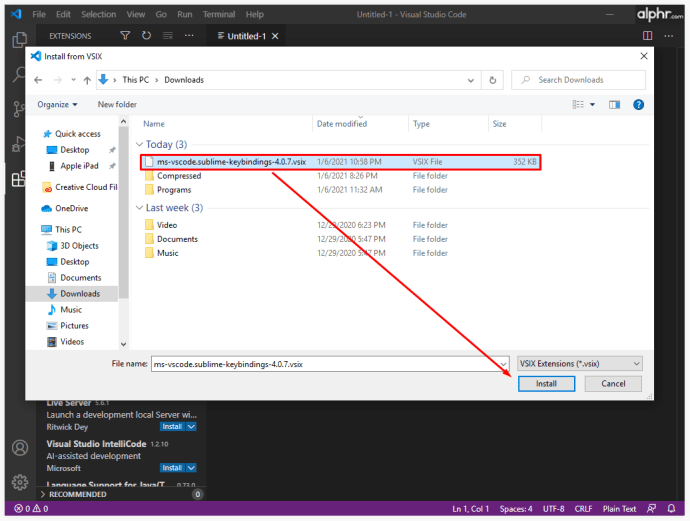
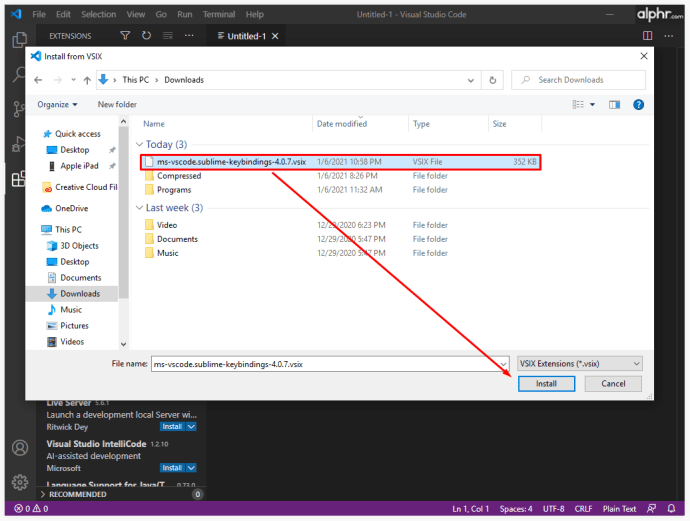
- VS Code는 문서 브라우저를 엽니 다. 전송 한 .VSIX 파일을 찾아 선택하십시오.

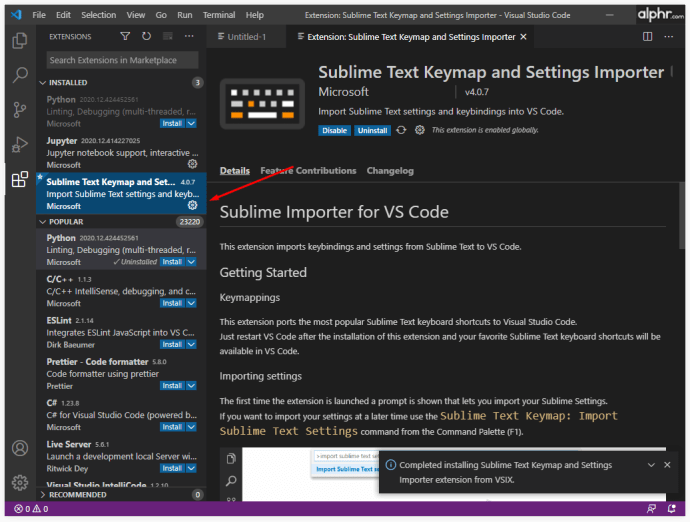
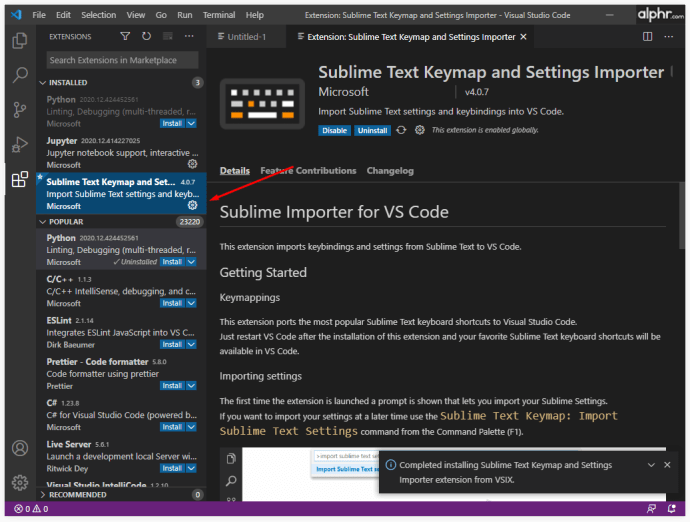
- VS Code는 이제 확장의 설치 프로세스를 시작합니다.
- 확장 프로그램이 설치되면 확장 프로그램 메뉴에서 확인하고 그에 따라 관리 할 수 있습니다.

- VS Code를 엽니 다.
명령 프롬프트를 사용하여 VS Code에 확장을 설치하는 방법
기술에 정통한 사용자를 위해 VS Code에는 대부분의 기능을 명령 줄로 복제 할 수있는 명령 프롬프트 통합이 있습니다.
삼성 스마트 TV에서 앱을 업데이트하는 방법
VS Code에서 명령 프롬프트를 여는 방법은 다음과 같습니다.
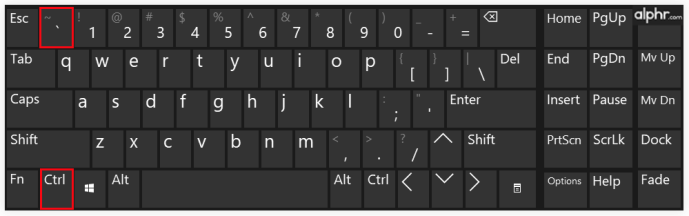
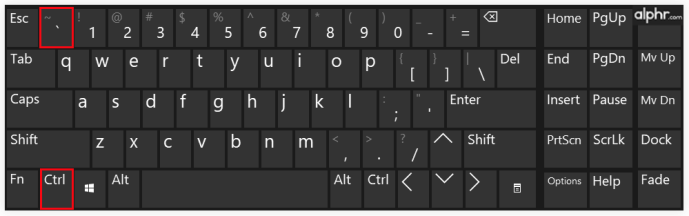
- Ctrl +`(백틱) 키보드 단축키를 사용합니다.

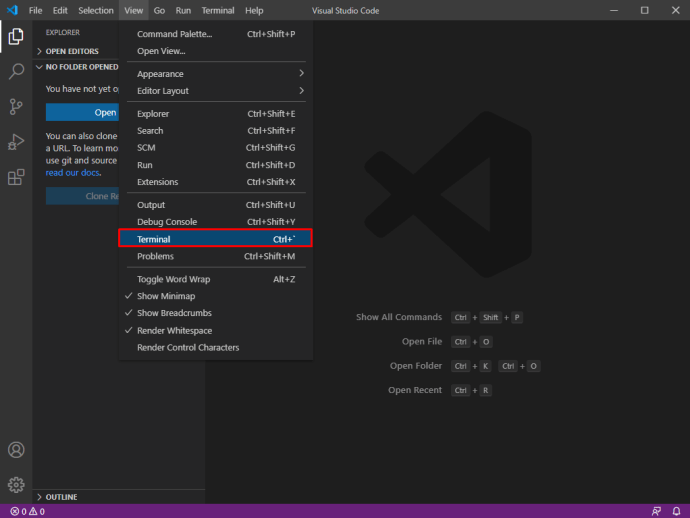
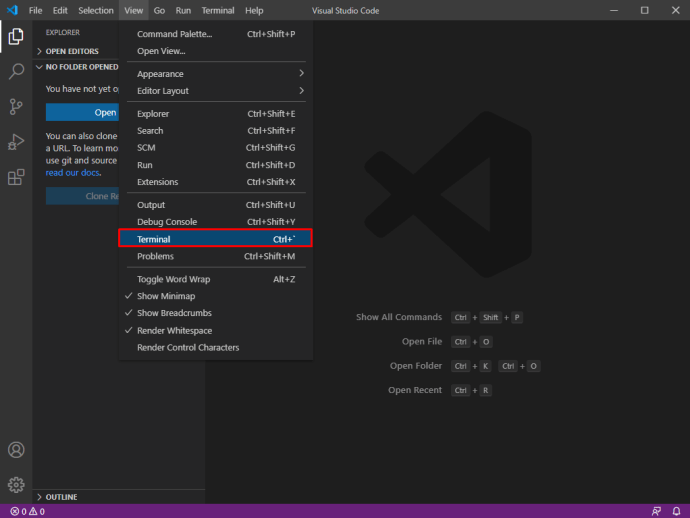
- 보기로 이동 한 다음 메뉴에서 터미널을 선택합니다.

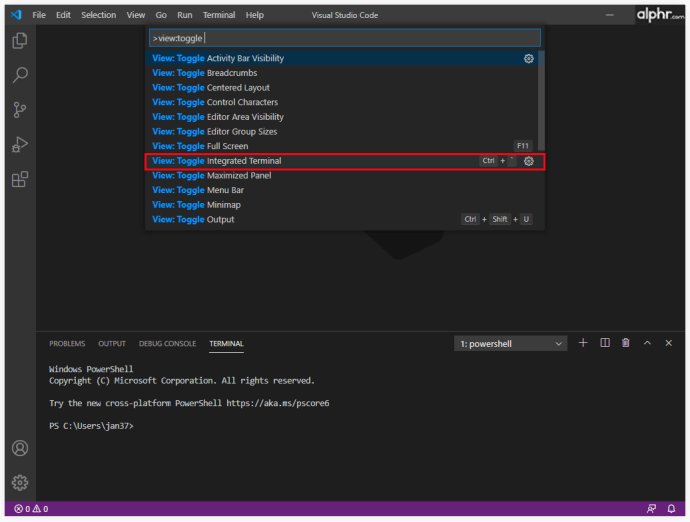
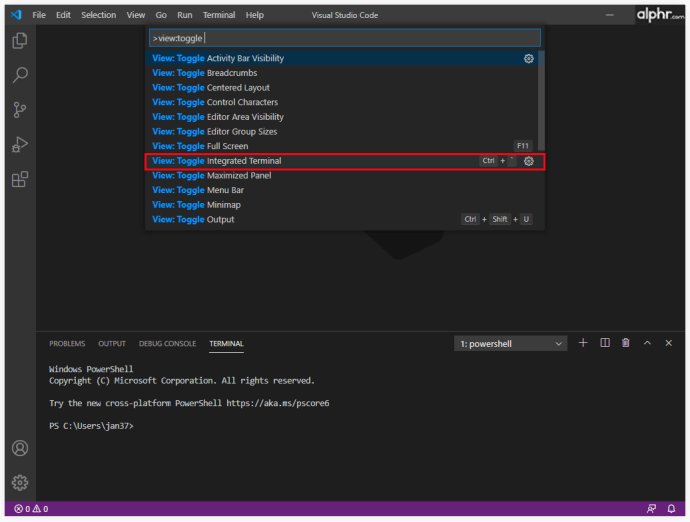
- 명령 팔레트 (Ctrl + Shift + P)를 사용한 다음보기 : 통합 터미널 토글을 사용합니다.

명령 프롬프트가 열리면 다음 명령을 사용하여 새 확장을 설치합니다.
– 설치 확장
일반적으로 publisher.extension 형식 인 인수를 대체하여 확장의 전체 이름을 제공해야합니다. 확장 프로그램의 전체 이름은 다음 페이지의 확장 프로그램 URL에서도 확인할 수 있습니다. VS 코드 마켓 플레이스 , itemName = 인수 뒤.
모든 사용자를 위해 VS Code에 확장을 설치하는 방법
VS Code를 실행하는 컴퓨터를 별도의 프로필을 사용하여 액세스하는 여러 사람이 사용한다고 가정합니다. 이 경우 프로세스가 자동으로 수행 될 때 모든 확장 프로그램이 설치되는 것은 아닙니다. VS Code의 통합 마켓 플레이스는 현재 사용자의 프로그램 인스턴스에만 확장 프로그램을 설치합니다. 그런 다음 확장이 필요한 각 사용자에 대해 설치를 반복해야합니다.
그러나 컴퓨터의 모든 사용자에 대해 확장을 설치하는 해결 방법이 있습니다. 수행해야 할 작업은 다음과 같습니다.
- 위의 VS Code 용 확장을 다운로드하는 방법 섹션에 설명 된대로 온라인 VS Code 마켓 플레이스를 사용하여 확장의 .VSIX 파일을 다운로드합니다.
- VSIXInstaller.exe라는 응용 프로그램을 찾습니다.

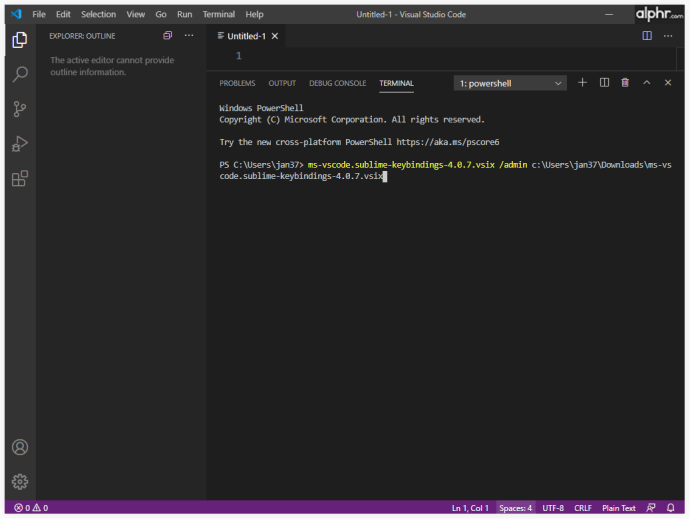
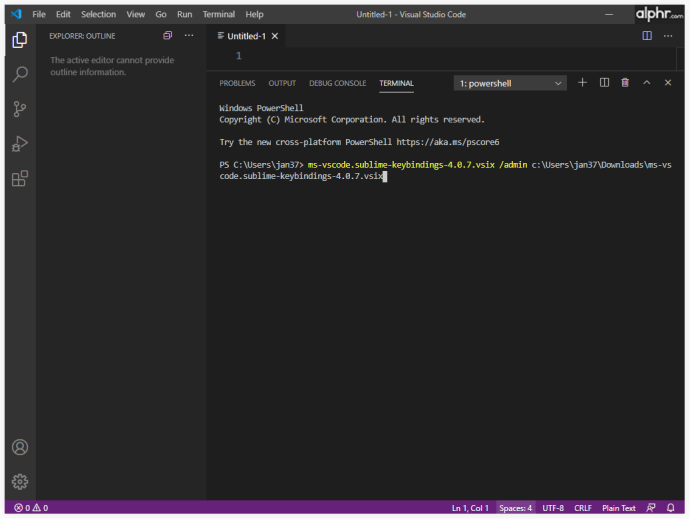
- 모든 사용자에 대한 확장을 설치하기 위해 설치 프로그램을 호출 할 때 / admin 매개 변수를 사용하십시오. 예 : VSIXInstaller.exe / admin file_path.vsix. VS Code의 명령 프롬프트를 사용하여이 프로세스를 신속하게 처리 할 수 있습니다.

일부 확장 프로그램은 설치 프로그램이 첨부 된 상태로 제공되므로 설치 중에 올바른 검사가 표시되면 모든 사용자를 위해 설치할 수 있습니다.
위의 방법이 작동하지 않는 경우 유일한 해결 방법은 오프라인 또는 명령 프롬프트 세그먼트에 설명 된 .VSIX 설치 방법을 수동으로 사용하는 것입니다.
iPhone 11을 제조하는 데 드는 비용은 얼마입니까?
VS Code에서 확장을 관리하는 방법
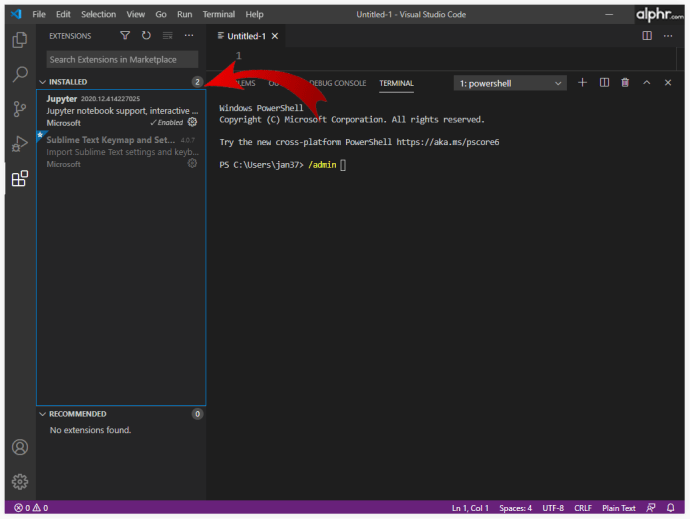
확장을 관리하면 VS Code 플랫폼을 최대한 활용할 수 있습니다. 각 확장은 확장 메뉴에서 직접 활성화, 비활성화 또는 제거 할 수 있습니다.
- 확장 메뉴를 엽니 다.

- 나열된 확장은 일반적으로 활성화 됨> 비활성화 됨> 권장 순서입니다.

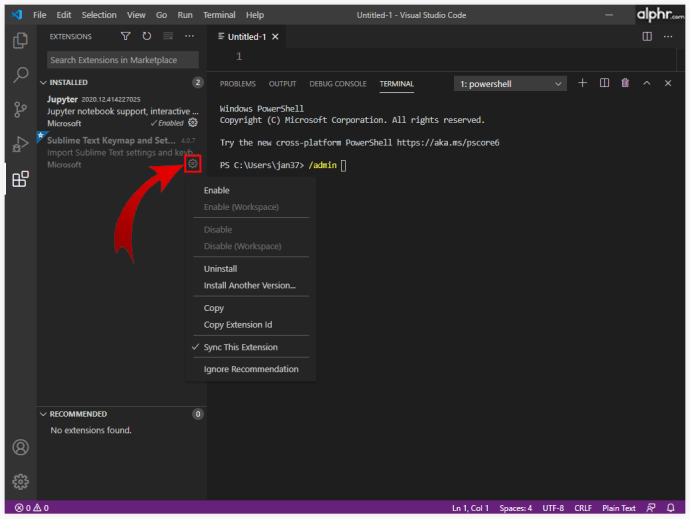
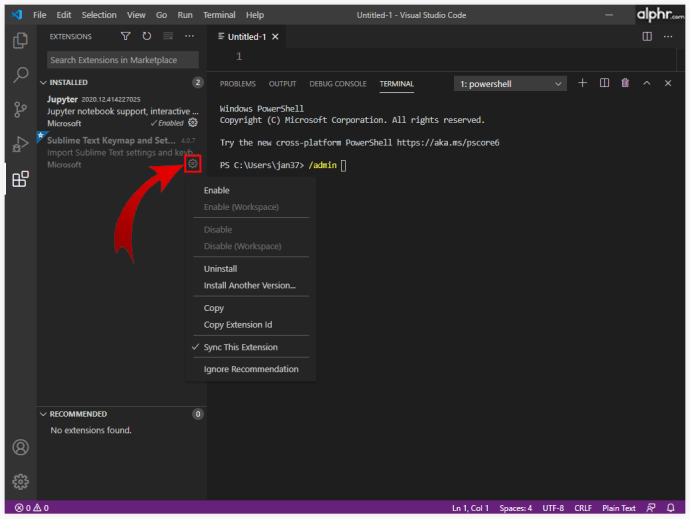
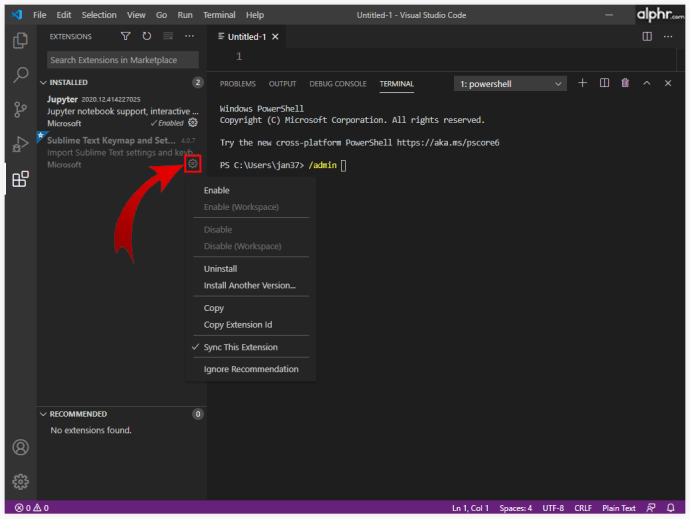
- 확장을 관리하려면 목록에서 해당 항목의 오른쪽에있는 톱니 바퀴 아이콘을 누른 다음 드롭 다운 목록에서 원하는 관리 옵션을 선택합니다.

또는 명령 프롬프트에서 확장을보고 관리 할 수 있습니다. 확장을 관리하기 위해 명령 프롬프트를 사용하려는 경우 다음과 같은 몇 가지 추가 기능이 있습니다.
- –uninstall-extension은 확장을 제거합니다. 설치했을 때와 유사하게 인수에 전체 확장 이름을 사용하십시오.
- –list-extensions는 장치에 설치된 모든 확장을 나열합니다.
- –show-versions를 list 명령과 함께 사용하여 설치된 확장 버전을 표시 할 수 있습니다. 이는 일부 확장을 업데이트해야하는지 여부를 결정하는 데 유용 할 수 있습니다.
- –disable-extensions는 모든 확장을 비활성화합니다. VS Code는 여전히 확장 메뉴에 사용 안함으로 표시되지만 확장은 활성화되지 않습니다.
- –enable-proposed-api는 확장 프로그램의 제안 된 API 기능을 활성화합니다. 인수에 대한 확장의 전체 이름을 제공해야합니다.
명령 프롬프트는 확장 관리 외에 많은 용도로 사용되며 다른 경우에 다룰 수 있습니다.
VS Code에서 확장을 제거하는 방법
프로그래밍 수명 동안 필요하지 않은 추가 확장이 있거나 더 많은 기능이 있고 다른 기능은 중복되는 확장이있을 수 있습니다. 확장 프로그램을 제거하는 방법은 다음과 같습니다.
- VS Code를 엽니 다.

- 확장 메뉴를 엽니 다.

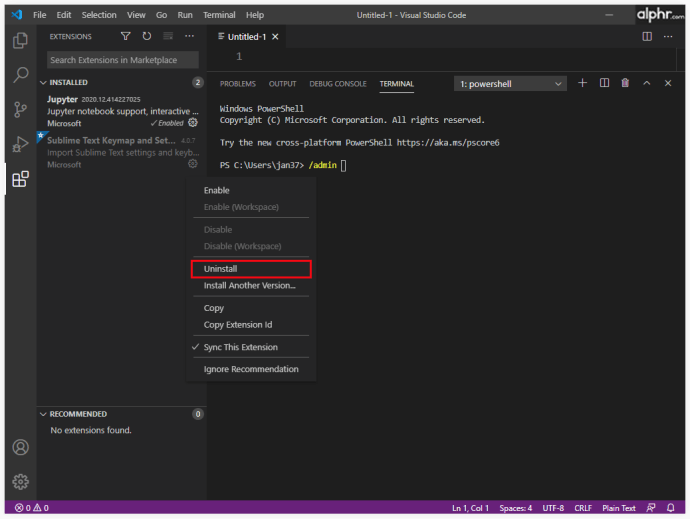
- 제거하려는 확장 프로그램 옆에있는 톱니 바퀴 아이콘을 선택합니다.

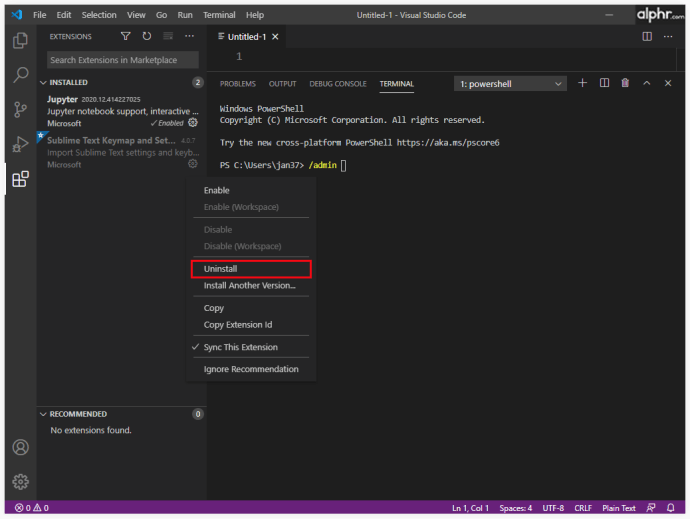
- 장치에서 확장을 제거하려면 제거 옵션을 선택합니다. 그러면 VS Code를 다시로드하라는 메시지가 표시됩니다.

- 또는 VS Code의 터미널에서 –uninstall-extension 명령을 사용합니다. 인수에 대한 확장의 전체 이름 (publisher.extension)을 제공하십시오.
확장을 제거하는 대신 사용 안 함 옵션을 사용하여 확장을 설치 한 상태로 유지하지만 VS Code 프로젝트를 변경하지 못하도록 할 수 있습니다. 확장은 나중에 활성화 버튼을 사용하여 다시 활성화 할 수 있습니다.
VS Code에서 수동으로 확장을 업데이트하는 방법
기본적으로 VS Code는 새 버전이 시장에 출시 될 때마다 설치된 모든 확장을 자동으로 업데이트합니다. 그러나 인터넷에 액세스 할 수 없거나 자동 업데이트가 비활성화 된 컴퓨터의 경우 확장 프로그램을 수동으로 업데이트하는 방법이 있습니다. 수행해야 할 작업은 다음과 같습니다.
- 컴퓨터가 인터넷에 액세스 할 수있는 경우 확장 프로그램 검색 창에서 @outdated 필터를 사용합니다. 업데이트가 필요한 확장이 나열됩니다. 확장 세부 정보에서 업데이트 버튼을 클릭하여 업데이트하고 VS Code를 강제로 다시로드합니다. 또는 모든 확장 업데이트 명령을 사용하여 오래된 모든 확장을 업데이트합니다. 자동 확인을 비활성화 한 경우 메뉴에서 확장 업데이트 확인 명령을 사용해야합니다.
- 컴퓨터에서 인터넷에 액세스 할 수없는 경우 다른 곳에서 적절한 확장 버전을 다운로드 한 다음 컴퓨터에서 오래된 버전을 제거하고 나중에 최신 버전을 설치해야합니다.
VS Code가 확장을 설치하지 못하는 경우 수행 할 작업
설치 프로세스 중에 VS Code가 실패하면 몇 가지 해결 방법을 시도해 볼 수 있습니다.
- 종속성을 확인하십시오. 일부 확장 프로그램은 제대로 작동하거나 경우에 따라 설치하기 위해 다른 확장 프로그램이 필요합니다.
- 프록시 서버를 확인하십시오. 당신은 VS 코드 구성 동일한 프록시 서버를 사용합니다.
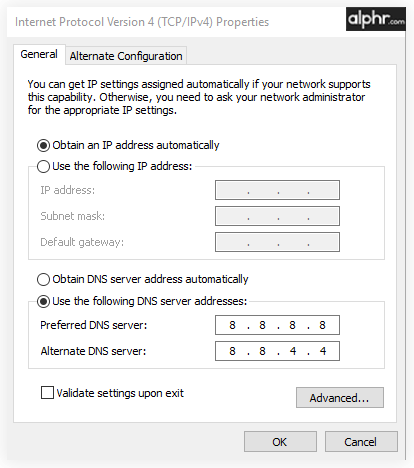
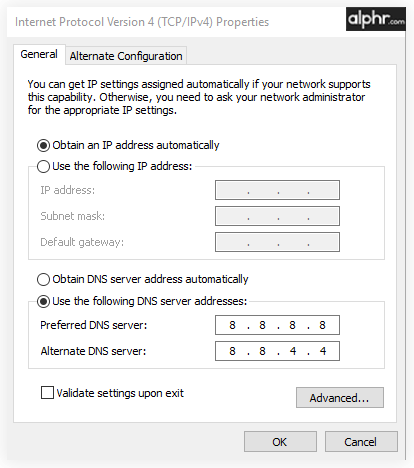
- DNS 설정을 8.8.8.8 및 8.8.4.4로 변경합니다. 이러한 설정은 인터넷 설정> 어댑터 옵션 변경에서 찾을 수 있습니다.

VS Code로 코딩하기
VS Code는 모든 종류의 언어로 프로그래밍하고 광범위한 기능을 사용할 수있는 정교한 소프트웨어입니다. 확장은 VS Code의 기능과 성능을 사용자 지정하고 개선 할 수있는 좋은 방법입니다. 좋은 확장 기능은 워크 플로를 엄청나게 향상 시키므로 설치할 새 확장 프로그램을 찾아보십시오.
VS Code에서 어떤 확장을 사용합니까? 아래 댓글 섹션에서 알려주십시오.





























![[Fix] Windows 8.1의 시작 화면에 데스크탑 타일이 없음](https://www.macspots.com/img/windows-8-1/17/desktop-tile-is-missing-start-screen-windows-8.png)