개발자가 작업 환경의 중요성을 과소 평가하기 쉽습니다. 아니, 우리는 당신의 의자, 책상 및 벽 색상에 대해 말하는 것이 아닙니다. 가상 작업 환경에 대해 이야기하고 있습니다.
Visual Studio 코드 편집기를 집처럼 느끼게하는 것은 작업 효율성을 위해 매우 중요합니다. 글꼴은 전체 VS 느낌의 큰 덩어리를 포함합니다.
이 기사에서는 VS Code 편집기의 다양한 부분에서 글꼴을 편집하는 방법을 설명합니다.
VS 코드에서 글꼴을 변경하는 방법
VS로 오랫동안 작업해온 개발자라도 글꼴 변경 옵션에 대해 알지 못할 수도 있습니다.
자신 만의 글꼴을 선택하는 것이 왜 중요한지 신경 쓰지 않는다면 아래 몇 단락의 자습서로 바로 이동하십시오. 하지만 글꼴을 변경하는 이유 (아래에 설명)가 결정에 도움이 될 수 있습니다.
VS에서 글꼴이 중요한 이유는 무엇입니까? 미적 측면이 당신에게 충분하지 않다면 (그리고 우리를 믿으세요. 코드 편집기에서 몇 시간을 보냈다가 중요해지기 시작합니다) 실제로 기능에 관한 것이기도합니다. 그렇다면 VS에 적합한 글꼴은 무엇입니까?
주로 유사한 캐릭터의 구별이 눈에 띄기를 원할 것입니다. 예를 들어 숫자 1과 소문자 L을 쉽게 구분하면 코딩 속도가 크게 빨라지고 시간을 절약 할 수 있습니다.
그런 다음 일부 개발자가 합자를 사용하는 것을 좋아한다는 사실이 있습니다. 합자는 함께 결합 된 몇 가지 기호입니다. 이들은 글리프라고도하며 코딩 할 때 많은 것을 의미 할 수 있습니다.
더 이상 고민하지 않고 VS에서 글꼴 모음을 변경하는 방법은 다음과 같습니다.
- VS 편집기를 엽니 다.

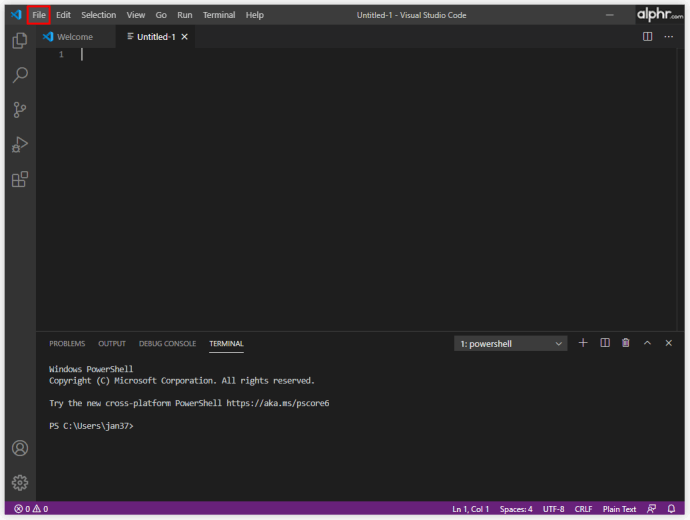
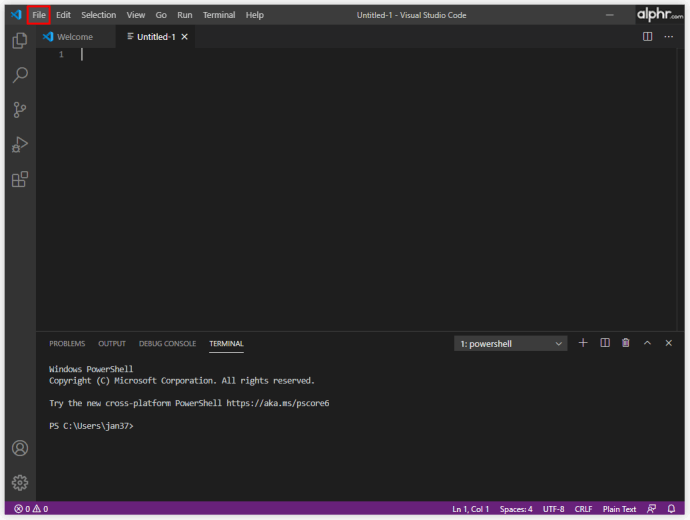
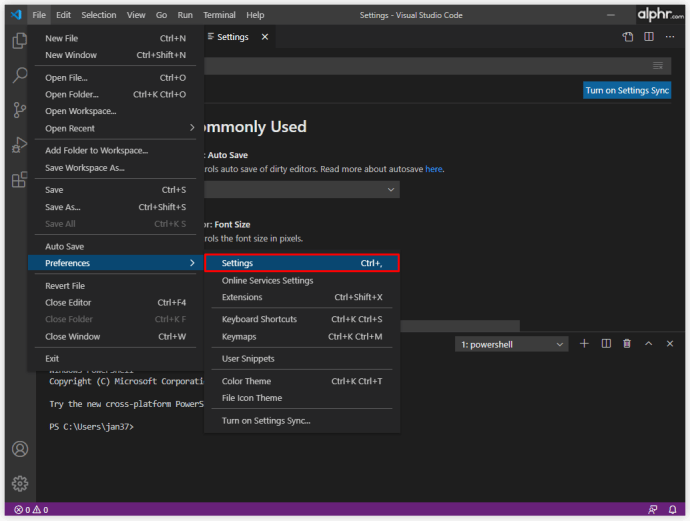
- 화면 상단으로 이동하여 파일 .

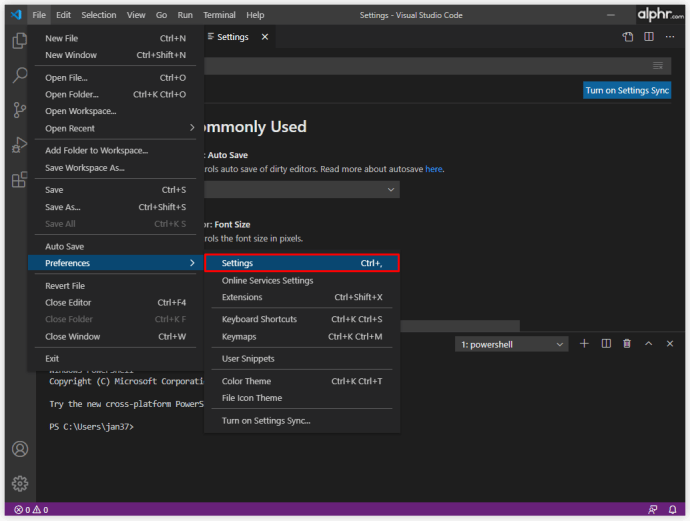
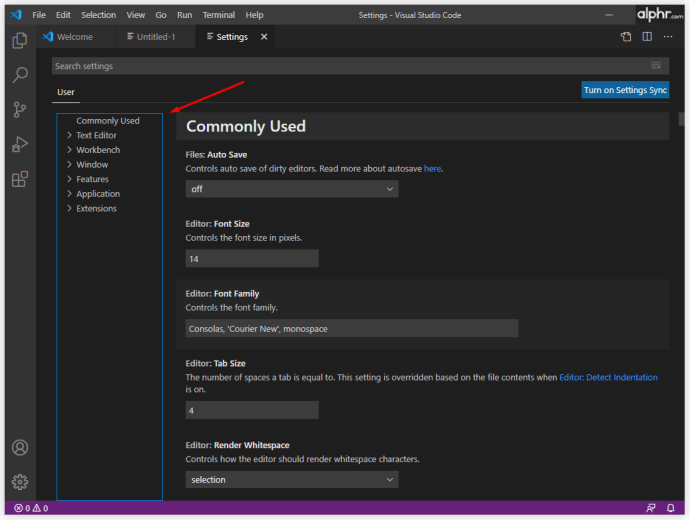
- 드롭 다운 메뉴에서 환경 설정 , 뒤에 설정 .

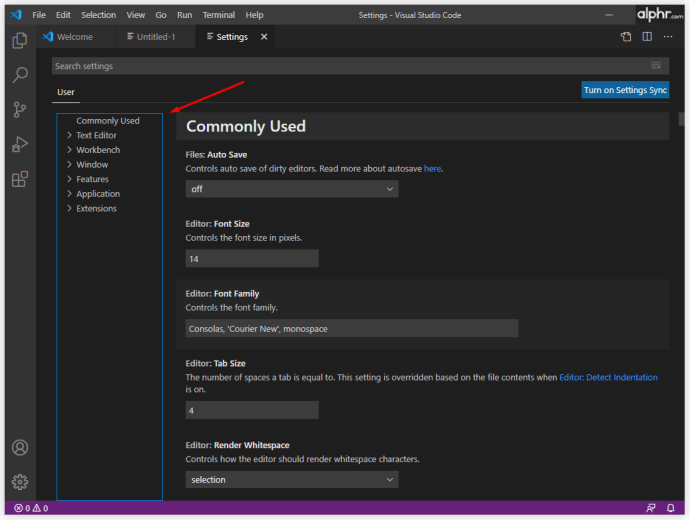
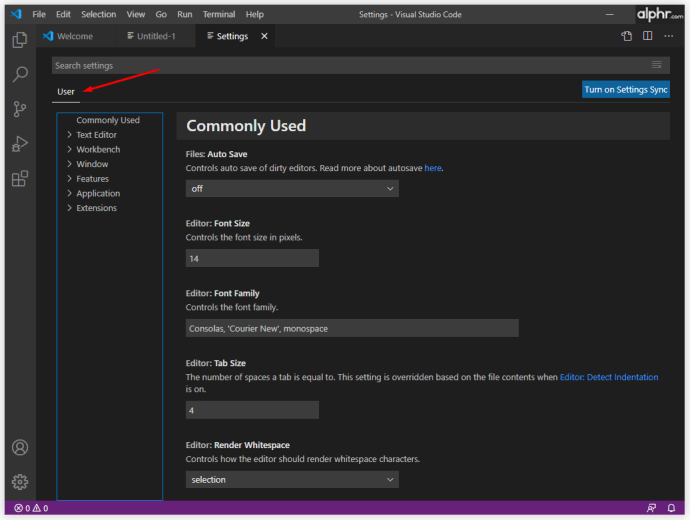
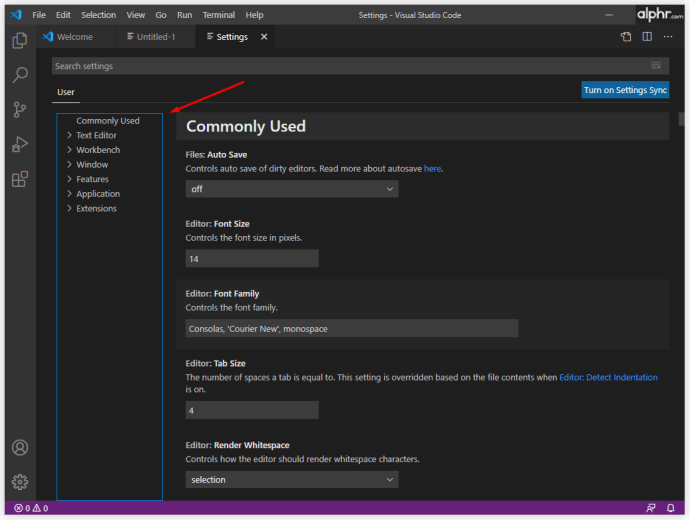
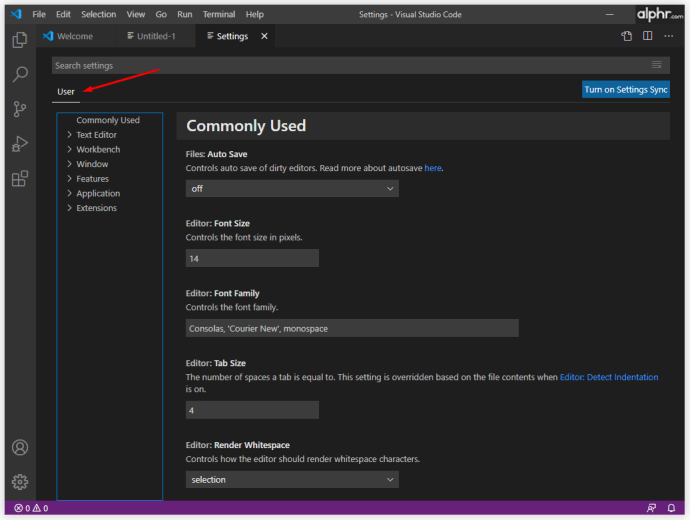
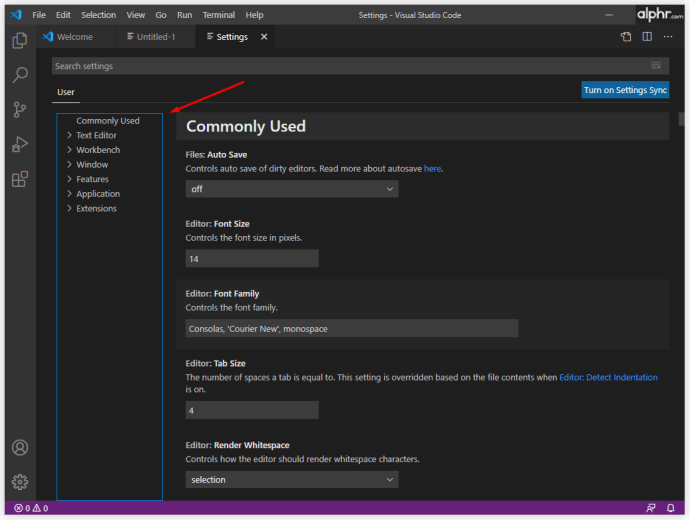
- 사용자 설정 메뉴에서 오른쪽 창으로 이동합니다.

- 이제 선택 사용자 설정 .

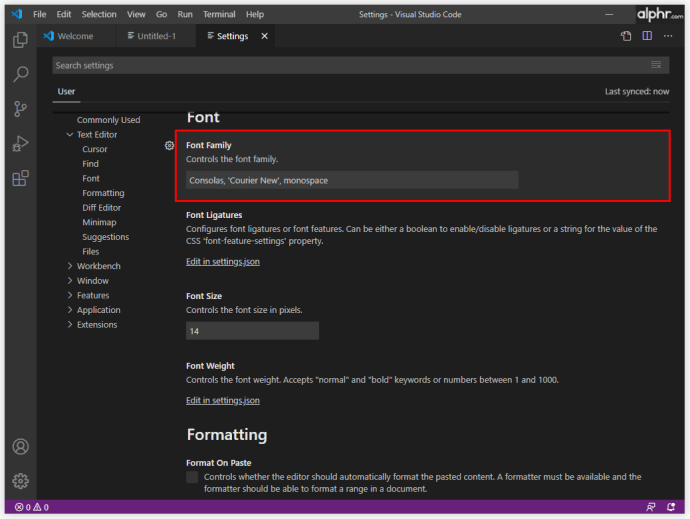
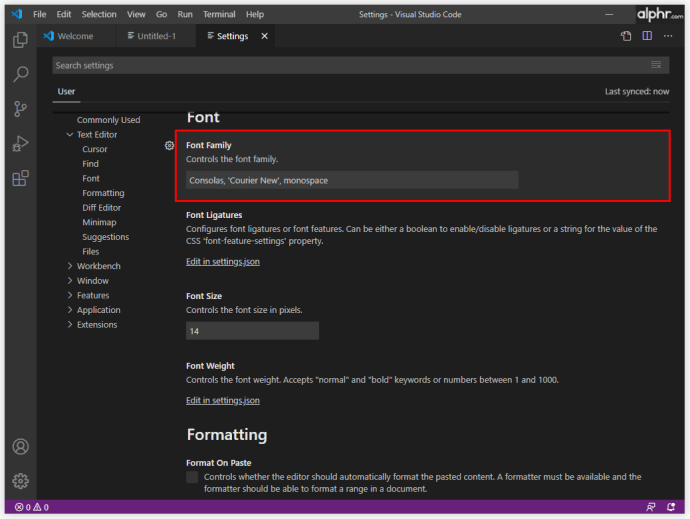
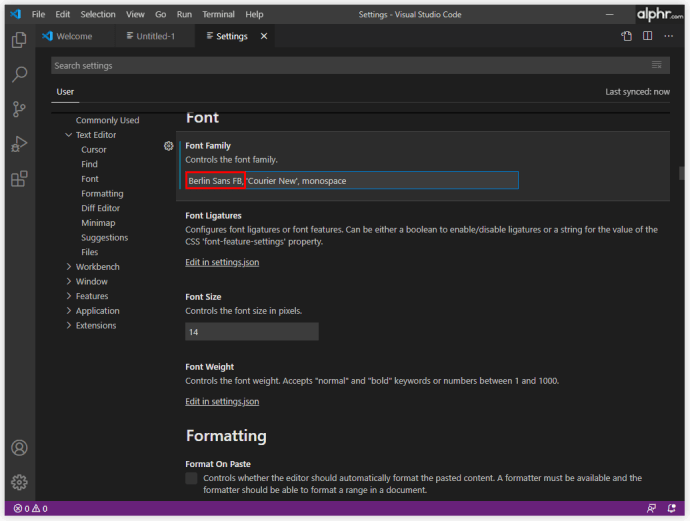
- 줄 목록에서 기본 항목을 찾습니다. editor.fontFamily : 콘솔 .

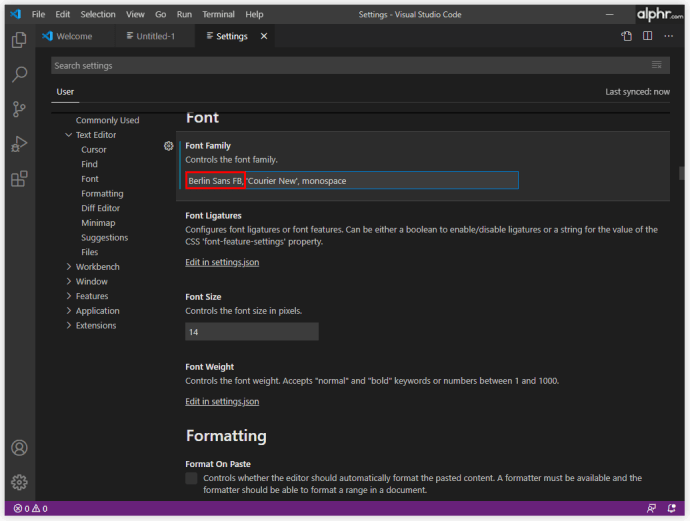
- 대신에 콘솔 , 원하는 글꼴 이름을 입력하십시오.

그러면 글꼴 모음이 자동으로 변경됩니다.
Sims 4에서 모드를 설치하는 방법
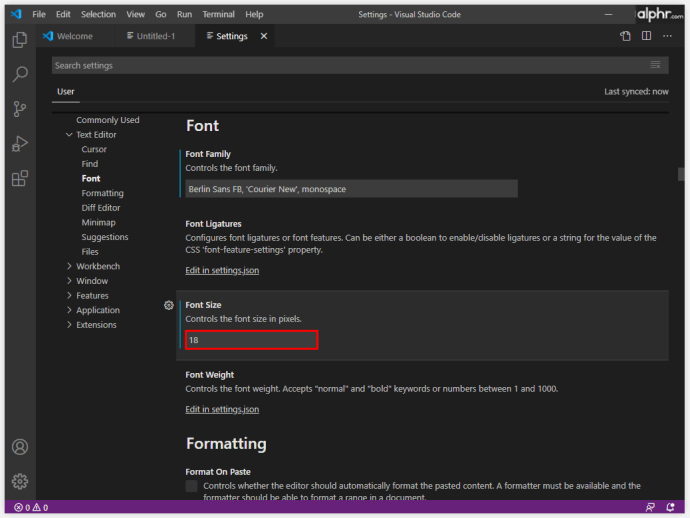
VS 코드에서 글꼴 크기를 변경하는 방법
완벽한 시력을 가지고 있더라도 코드를 작성할 때 가능한 한 편안하게 눈을 유지하고 싶을 것입니다. 글꼴 모음을 선택할 때 유사한 문자 간의 불일치가 중요 하듯이 글꼴 크기는 눈에 쉽게 코딩하고 작업을보다 효율적으로 수행하는 데 중요합니다.
코딩에 가장 적합한 글꼴 크기에 대한 마법의 공식은 없습니다. 이상적으로는 문자를 가능한 한 명확하게보고 싶지만 선이 VS 창에 맞도록하는 것이 좋습니다. 따라서 다양한 글꼴 크기를 시도하고 코딩 요구에 맞는 완벽한 글꼴을 찾으십시오.
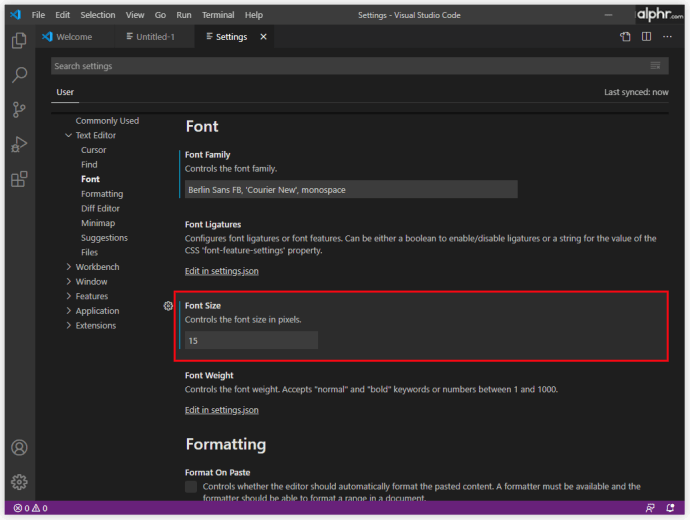
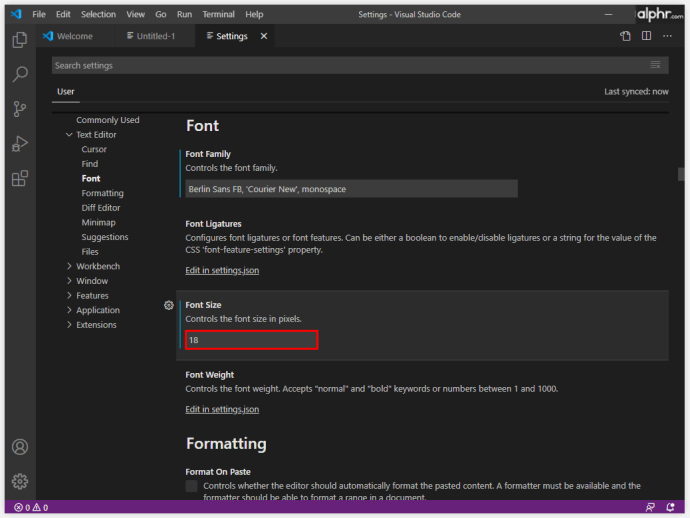
VS Code에서 글꼴 크기를 변경하는 방법은 다음과 같습니다.
- 다음으로 이동 사용자 설정 메뉴 (글꼴 자습서의 5 단계).

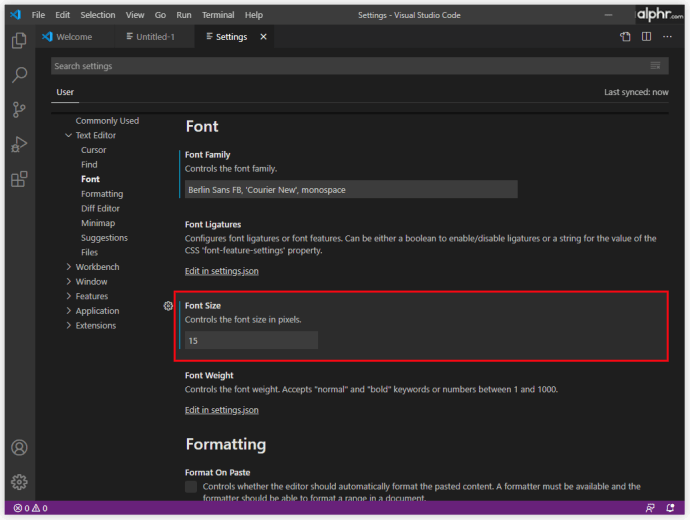
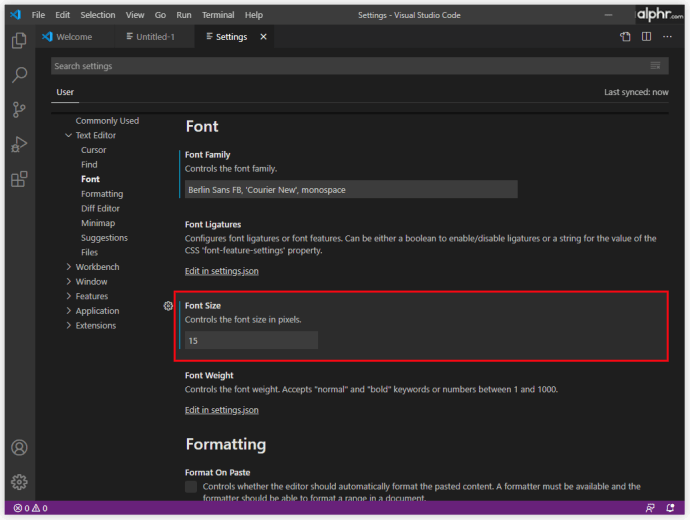
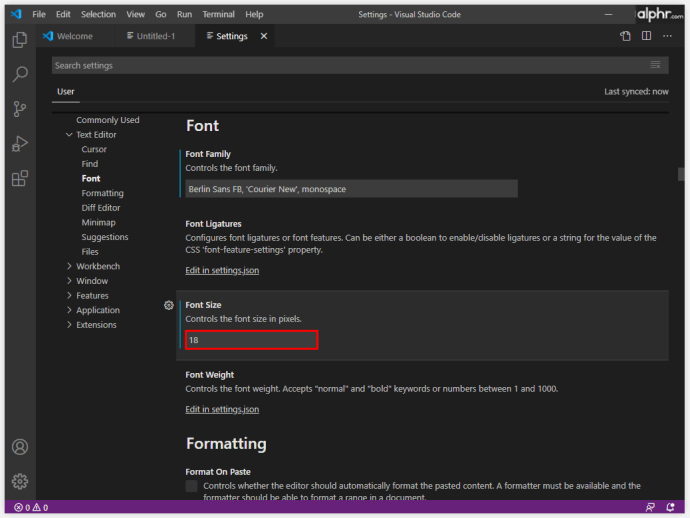
- 찾아보십시오 editor.fontSize : 15 선.

- 대신에 열 다섯 , 원하는 글꼴 크기를 입력하십시오.

VS 코드에서 탐색기의 글꼴을 변경하는 방법
VS Code의 탐색기 기능은 대부분의 다른 앱의 탐색기 기능과 동일하게 작동합니다. 프로젝트에서 작업 할 파일 및 폴더를 관리, 찾아보기 및 여는 데 사용됩니다. VS Code는 폴더와 파일을 기반으로하기 때문에 Explorer를 사용하면 쉽게 시작할 수 있습니다. VS Code를 사용하여 파일 / 폴더를 열기 만하면됩니다. 그렇게 간단합니다.
VS Code Explorer를 상당히 많이 사용할 것으로 예상 할 수 있습니다. Explorer의 글꼴 크기가 자신에게 맞지 않으면 변경할 수 있다는 사실에 기뻐할 것입니다.
- 로 이동 사용자 설정 메뉴 다시.

- 찾기 editor.fontSize : 14 기입.

- 원하는 글꼴 크기로 변경하십시오.

VS 코드에서 터미널 글꼴을 변경하는 방법
창을 전환하거나 기존 터미널의 상태를 변경하는 대신 VS Code를 사용하면 프로젝트 / 작업 공간의 루트에있는 통합 터미널을 사용할 수 있습니다. 물론 사용하기 쉽도록 여기서 글꼴을 변경할 수도 있습니다. VS Code 터미널 글꼴 변경 방법은 다음과 같습니다.
- 프로젝트 / 작업 공간의 루트 폴더로 이동하십시오.
- 열기 settings.json VS Code를 사용하여 파일. 또는 VS Code에서 Ctrl + Shift + P (Ctrl 대신 Mac 장치의 경우 Command 사용) settings.json 파일.
- 해당하는 세 줄을 다음과 같이 변경합니다.
terminal.external.osxExec: iTerm.app,
terminal.integrated.shell.osx: /bin/zsh,
terminal.integrated.fontFamily: D2Coding,
참고 D2Coding 예입니다. 선호하는 다른 글꼴을 선택할 수도 있습니다. - 설정을 저장합니다.
터미널 글꼴 크기를 변경하려면 terminal.integrated.fontSize : 항목을 선택하고 원하는대로 설정합니다.
VS 코드에서 주석 글꼴을 변경하는 방법
코드 주석 항목은 기본적으로 나머지 코드와 동일한 글꼴로되어 있습니다. 이를 변경하면 눈에 띄게되어 작업 시간 낭비를 방지 할 수 있습니다 (VS의 다른 모든 글꼴과 동일한 글꼴로되어 있으면 댓글을 놓치기 쉽습니다). 이런 종류의 것이 간단 해 보이지만 솔루션은 예상보다 조금 더 복잡합니다. 또한 일부 정렬 문제가 발생할 수 있으므로 결과가 이상적이지 않을 수 있습니다. 그래도 시도해도 나쁘지 않습니다.
- 장치에서 VS Code의 루트 설치 폴더로 이동합니다.
- 다음으로 이동 touch style.css 터미널에 항목. 그러면 스타일 시트가 생성됩니다.
- 이제 글꼴 규칙을 추가 할 차례입니다. 다음은 스타일의 예입니다.
.mtk3 {
font-family: 'iosevka';
font-size: 1em;
font-style: italic;
} - 열다 settings.json 다음 항목을 추가하십시오.
'vscode_custom_css.imports':
'file:///Users/username/.vscode/style.css'], - 이제 커스텀 CSS 및 JS 로더 플러그인.
- 설치되면 Ctrl + Shift + P 명령을 실행하고 플러그인이 활성화되어 있는지 확인하십시오.
- VS Code를 다시 시작하십시오.
- 이제 주석에 새 글꼴이 있어야합니다.
VS 코드에서 사이드 바 글꼴 크기를 변경하는 방법
VS Code에는 사용자가 터미널의 글꼴 크기를 변경할 수있는 설정이 없습니다. 그러나 해결 방법이 있으며 언급 된 Custom CSS 및 JS Loader 플러그인이 포함됩니다.
- 플러그인에서 확장 세부 사항으로 이동하고 튜토리얼 섹션을주의 깊게 따르십시오.
- 다음 논리를 사용하십시오.
' vscode_custom_css.imports': ['[insert custom file URL]'] - 각 사용자 정의 파일에 대해이 작업을 수행하십시오.
그 결과 훨씬 더 좋고 심미적으로 좋은 VS 코드 사이드 바가 될 것입니다.
다른 운영 체제를 사용하여 글꼴을 변경하는 방법
VS로 코딩하는 경우 Windows 컴퓨터, Mac 또는 Linux 시스템을 사용하고 있습니다. 이 세 가지는 VS 측면에서 동일하지는 않지만 대부분의 차이점은 Ctrl / Cmd 키 옵션과 VS Code 파일의 기본 위치에 있습니다. 따라서 VS Code의 글꼴 변경 원칙은 모든 장치에서 거의 동일하게 유지됩니다.
추가 FAQ
VS Code에서 글꼴을 변경할 수없는 이유는 무엇입니까?
VS Code에서는 많은 실수를 할 수 있으며 글꼴 변경은 MS Word에서하는 것만 큼 간단하지 않습니다. 실제 VS Code 글꼴을 변경하기 위해 많은 코딩을 사용할 것이므로 사람들이하는 가장 일반적인 감독에 대해 알아야합니다. 각 항목은 따옴표로 묶어야합니다. 예를 들면 vscode_custom_css.imports : [file : ///Users/username/.vscode/style.css] , 따옴표를 사용하지 않으면 작동하지 않습니다. 또한 명령 사이에 공백을 사용해야합니다.
VS Code에서 코드에 사용되는 글꼴은 무엇입니까?
기본적으로 VS Code에서 코딩에 사용되는 글꼴은 Consolas입니다. 이 가이드를 따르면 코드 자체, 터미널, 주석 또는 탐색기 기능에 대해 이야기하는 경우 VS Code에서 대부분의 글꼴을 변경할 수 있습니다.
그러나 VS Code의 공식 웹 사이트 이미지에있는 글꼴에 대해 이야기하고 있다면 어느 글꼴이 사용되었는지 아무도 알 수 없습니다. VS Code 개발자가 어떤 글꼴이 사용되었는지 명시 적으로 밝히지 않는 한 알아낼 방법이 없습니다.
VS Code 글꼴은 어떻게 해킹하나요?
이것이 VS에 Hack 글꼴을 추가하는 것을 의미하는 경우, 다음을 통해 추가 할 수 있습니다. Hack의 웹 사이트 . Hack에서 TrueType 글꼴을 다운로드합니다. 다운로드 한 zip 파일을 추출합니다. 추출 된 파일을 설치하십시오. 그런 다음 도구로 이동 한 다음 옵션으로 이동합니다. 옵션 메뉴에서 환경을 선택한 다음 글꼴 및 색상으로 이동합니다. 글꼴 드롭 다운 메뉴를 열고 해킹 항목을 선택합니다.
해커는 어떤 글꼴을 사용합니까?
경험상 해커를 포함한 모든 코더는 좋아하는 글꼴을 사용합니다. 해커가 선택한 것으로 알려진 인기 글꼴의 좋은 예는 Lawn Dart 글꼴이라고도하는 Ray Bluetens입니다.
VS Code에서 글꼴 옵션 변경
VS Code에서 글꼴 옵션을 다루는 것은 텍스트 편집기 프로그램에서 글꼴을 변경하는 것만 큼 간단하지 않습니다. 그러나 여기서 코딩 소프트웨어에 대해 이야기하는 것을 고려할 때 VS는 경쟁 제품에 비해 다양한 옵션을 제공합니다. 이 기사의 지침에 따라 코딩 경험을 개인화되고 사용자 친화적이며 가능한 한 매끄럽게 만드십시오.
VS Code에서 글꼴 설정을 편집 했습니까? 문제가 발생 했습니까? 아래로 스크롤하여 아래 댓글 섹션을 확인하십시오. 좋은 조언으로 가득 차 있습니다. 스스로 질문하거나 토론을 시작하는 것을 자제하지 마십시오. 우리 커뮤니티는 기꺼이 도와드립니다.