Shopify에는 온라인 스토어를 SEO 친화적으로 만들고 더 많은 사용자에게 표시할 수 있는 다양한 옵션이 있습니다. 이미지 및 제품 설명 최적화는 태그와 마찬가지로 몇 가지 예입니다.

태그를 사용하면 고객이 원하는 것을 빠르게 찾고 새로운 잠재 고객에게 도달할 가능성을 높일 수 있습니다. 그들은 또한 당신의 가게를 더 체계적으로 만듭니다. 그러나 더 이상 필요하지 않을 때 어떻게 삭제합니까? 이 기사에서 알게 될 것입니다.
제품 태그 추가 및 삭제
더 이상 필요하지 않은 태그를 삭제하는 데 오랜 시간이 걸리지 않습니다. 제품, 주문, 초안, 블로그 게시물, 고객 및 전송에서도 이러한 항목을 제거할 수 있습니다. 두 가지 방법이 있습니다.
Excel에서 두 행을 전환하는 방법
다음 중 하나를 수행할 수 있습니다.
- 원하는 제품을 클릭하여 세부정보를 엽니다(또는 고객 이름, 전송, 블로그 게시물, 주문 등을 클릭).
- 태그 이름 옆에 있는 x 아이콘으로 이동하여 클릭합니다.
- 저장을 선택하면 이 특정 제품에서 태그가 사라집니다.
또는:
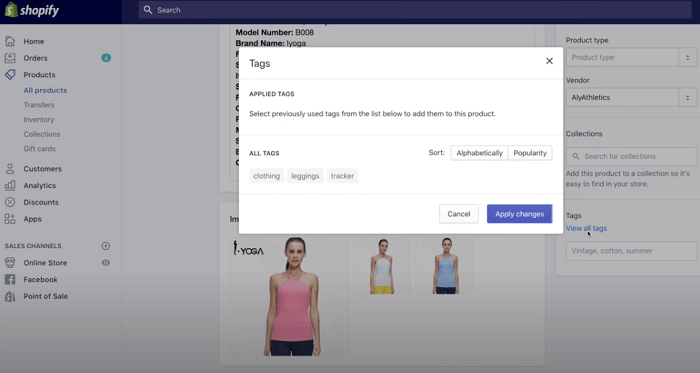
- 태그 탭을 엽니다.
- 모든 태그 보기를 선택합니다.
- 삭제할 태그 이름 옆에 있는 x 아이콘을 선택합니다.
- 변경 사항 적용을 선택하면 전체 목록에서 태그가 제거됩니다.

태그를 영구적으로 제거하는 방법
Shopify 스토어에서 태그를 영구적으로 제거하기 전에 태그를 사용했을 수 있는 각 제품에서 태그를 삭제해야 합니다.
- Shopify 관리자 패널에서 제품으로 이동합니다.
- 모든 제품을 엽니다.
- 모든 제품을 선택하려면 제품 편집 버튼 옆의 확인란을 선택합니다. 확인란을 클릭하면 선택한 제품의 수가 표시됩니다.
- 작업 탭을 클릭하여 드롭다운 메뉴를 표시합니다.
- 거기에서 태그 제거를 선택합니다.
- 삭제할 태그를 하나 이상 입력합니다.
- 변경 사항 적용을 클릭합니다.
새 태그를 추가하는 방법
이제 삭제된 태그를 대체하기 위해 새 태그를 추가하려면 다음을 수행하십시오.
- 원하는 제품, 고객, 주문 또는 기타 요소를 클릭합니다.
- 태그 섹션으로 이동하여 원하는 태그를 입력합니다. 사전 설정 목록에서 새 태그를 선택할 수도 있습니다. 태그를 생성하면 나중에 태그를 사용하려는 다른 모든 요소에서 사용할 수 있게 됩니다.
- 저장을 선택하여 완료합니다.
기존 요소를 편집할 뿐만 아니라 제품, 주문 또는 기타 항목을 생성하는 동안 태그를 추가할 수 있음을 기억하십시오. 또한 태그를 추가할 때 기호, 악센트 또는 일반적인 문자, 숫자 또는 하이픈이 아닌 모든 것을 사용하지 마십시오. 기호 또는 악센트 모음이 포함된 태그는 검색 결과에 나타나지 않습니다. 따라서 고객이 태그로 항목을 검색하는 경우 이러한 태그가 포함된 제품을 볼 수 없습니다.
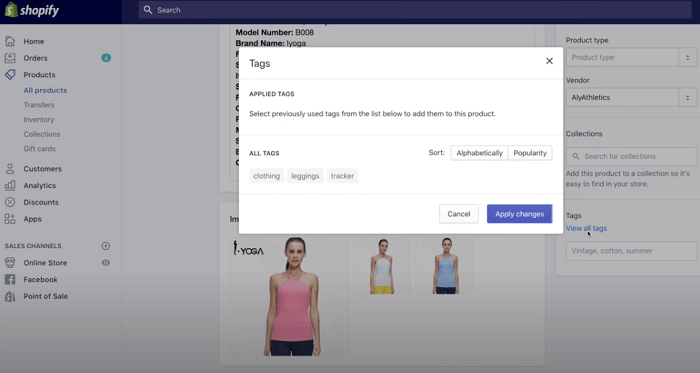
전체 목록에서 태그를 제거할 수 있는 것처럼 여기에서 태그를 추가할 수도 있습니다.
- 태그 섹션을 엽니다.
- 모든 태그 보기를 선택합니다.
- 추가할 태그를 선택한 다음 변경 사항 적용을 선택하여 완료합니다.

어떤 유형의 태그가 있습니까?
Shopify에는 여러 유형의 태그가 있습니다.
모든 봇을 제거하는 방법 csgo
제품 태그는 제품 세부 정보 페이지에 나타나며 자동화된 컬렉션을 만드는 데 도움이 됩니다. 또한 고객이 원하는 제품을 더 빨리 찾을 수 있습니다. 각 제품에는 최대 250개의 태그가 포함될 수 있습니다.
또한 전송을 필터링 및 구성하고 필요할 때 특정 항목을 찾는 데 도움이 되는 전송 태그 및 주문 태그가 있습니다.
초안 주문 태그를 사용하면 초안 주문을 필터링할 수도 있습니다. 초안에서 최종 주문을 생성할 때 태그도 전송하므로 주문 태그가 됩니다.
고객 태그는 저장된 고객 세부 정보를 구성하고 필터링하는 데 도움이 될 수 있습니다. 웹사이트에서 자주 주문하는 구매자일 수 있습니다. 태그를 추가하면 더 쉽게 찾을 수 있습니다.
블로그 게시물에는 검색 결과에서 더 잘 보이도록 하는 태그도 포함될 수 있습니다.
PS4에서 나이를 변경하는 방법
태그를 필터로 사용하는 방법
온라인 상점에 많은 수의 제품이 있는 경우 태그를 사용하면 작업을 훨씬 더 편안하게 할 수 있습니다. 예를 들어 모든 제품이 포함된 페이지를 열고 특정 제품을 찾으려면 다음을 수행하십시오.
- 모든 제품 페이지에서 드롭다운 메뉴를 선택합니다.
- 필터 선택 옵션을 찾아 태그 지정을 선택합니다.
- 목록을 필터링할 태그를 입력합니다.
- 필터 추가를 선택합니다.
- 선택한 태그가 포함된 제품 목록이 표시됩니다. 필터를 더 추가하여 선택한 태그가 모두 포함된 제품을 볼 수도 있습니다.
태그를 사용하여 컬렉션을 만드는 방법
태그는 자동화된 컬렉션을 만드는 데 도움이 됩니다. 만드는 방법은 다음과 같습니다.
- 관리 대시보드에서 제품을 엽니다.
- 컬렉션을 클릭하고 컬렉션 만들기를 선택합니다.
- 컬렉션의 이름을 지정하고 간단한 설명을 추가합니다.
- 컬렉션 유형 섹션에서 자동화를 선택합니다. 이 컬렉션에 포함될 수 있는 제품 유형을 선택하세요. 태그는 컬렉션의 기반이 되는 조건을 나타낼 수 있습니다. 즉, 동일한 태그가 있는 모든 제품이 그룹화됩니다.
- 저장을 선택합니다.
고객이 컬렉션 이미지를 보고 추가할 수 있도록 컬렉션이 사용 가능으로 설정되어 있는지 확인하세요.
더 빠른 검색을 위한 태그
태그는 귀하와 귀하의 고객 모두에게 매우 유용할 수 있습니다. 관리자 패널의 긴 항목 목록에서 특정 제품을 더 쉽게 찾을 수 있습니다. 반면에 고객은 특정 태그를 입력하여 필요한 것을 정확하게 찾을 수 있기 때문에 상점을 끝없이 스크롤할 필요가 없습니다.
더 이상 태그를 사용하지 않는 경우 혼동을 피하기 위해 태그를 삭제합니다.
최근에 삭제한 태그가 있습니까? 매주 몇 개의 새 항목을 추가합니까? 아래 의견 섹션에 알려주십시오.